Entrainement
Parcours d’apprentissage
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization
Ce navigateur n’est plus pris en charge.
Effectuez une mise à niveau vers Microsoft Edge pour tirer parti des dernières fonctionnalités, des mises à jour de sécurité et du support technique.
La spécification suivante décrit comment implémenter un renderer de carte adaptative sur une plateforme d’interface utilisateur native.
Important
Ce contenu n’est pas final et peut éventuellement manquer de détails. N’hésitez pas à nous contacter si vous avez des questions ou des commentaires.
speak PEUT contenir du balisage SSML et DOIT être retournée à l’application hôte telle qu’elle est spécifiée.AdaptiveCardDOIT attribuer à la propriété version une valeur par défaut basée sur la version actuelle du schéma.version dans le AdaptiveCard qui est supérieure à la version prise en charge, il DOIT retourner le fallbackText à la place.Un AdaptiveCard est constitué d’un body et d’actions. Le body est une collection de CardElements qu’un renderer énumère et affiche dans l’ordre.
display: block HTML).wrap est true.TextBlockDOIVENT être prises en charge dans .TextBlock autorise les fonctions de mise en forme de DATE/HEURE qui DOIVENT être prises en charge sur chaque renderer.maxImageSize de configuration de l’hôte lors du téléchargement d’images HTTP.png et .jpeg..gif.Le renderer DOIT gérer les comportements suivants lors du rendu d’éléments de carte concernant les attributs mentionnés dans ce document.
Le renderer doit gérer les contraintes en tenant compte des différents facteurs comme la marge, la marge intérieure, la hauteur et la largeur, etc., de la configuration des éléments de carte et de leurs enfants.
auto, stretch et des valeurs fixes en termes de pixels et de hauteur (weight)auto offre suffisamment d’espace pour l’extension de la largeur (prend en charge l’extension minimale)stretch occupe la largeur restante (prend en charge l’extension maximale)Les scénarios ci-dessous expliquent comment les contraintes sont affectées par différentes combinaisons de largeur pour les colonnes
auto et avec une largeur stretch.
auto occupe suffisamment d’espace pour afficher le contenu, et la deuxième colonne avec une largeur stretch occupe tout l’espace.stretch
auto, stretch et auto
La largeur de la première et de la troisième colonnes est ajustée en premier pour s’adapter de façon appropriée aux éléments, et la deuxième colonne avec une largeur étirée occupe l’espace restant.
auto
auto se positionneront de façon à fournir suffisamment d’espace pour le contenu à restituer.stretch et auto, mais pas pour les largeurs et hauteurs fixes en pixels.weight et d’une largeur pixel
Column1: Weight 50, , Column2: 100pxColumn3: Weight 50pixel valueweights et weight ratio calculées.weight, pixel width et auto
Column1: Weight 50, Column2: 100px, Column3: Weight 50 et Column4: autoauto est réduite de façon à ce qu’elle s’ajuste à la largeur restante.px > weight > auto > stretch
Les valeurs autorisées : auto et stretch
Les scénarios ci-dessous expliquent comment les contraintes sont affectées par différentes combinaisons de hauteur pour les éléments de carte

auto et stretchwrap désactivée pour le bloc de texte.wrap activée pour le bloc de texte.
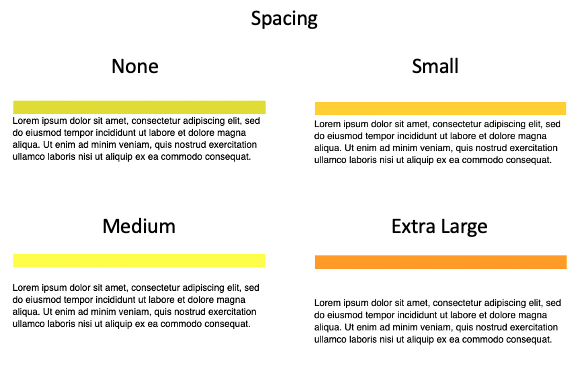
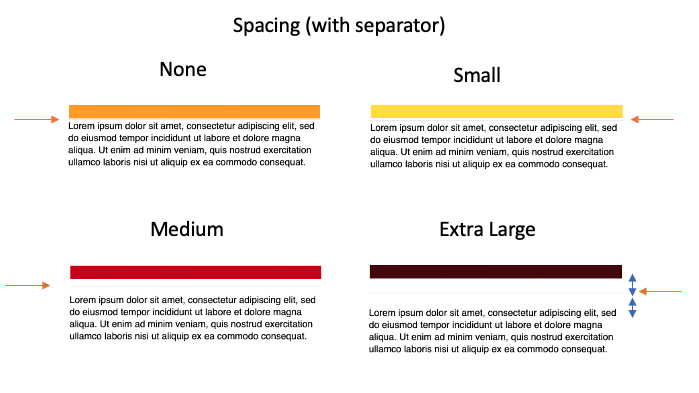
spacing sur chaque élément influence la quantité d’espace entre l’élément ACTUEL et celui qui le PRÉCÈDE.hostConfig pour la valeur enum appliquée à l’élément actuel.separator de l’élément est true, une ligne visible DOIT être dessinée entre l’élément actuel et celui qui le précède.container.style.default.foregroundColor.none, small, default, medium, large, extra large et padding



[Remarque : Vous devez confirmer la distance à laquelle le séparateur est inséré dans la zone d’espacement. Cela semble être le milieu]
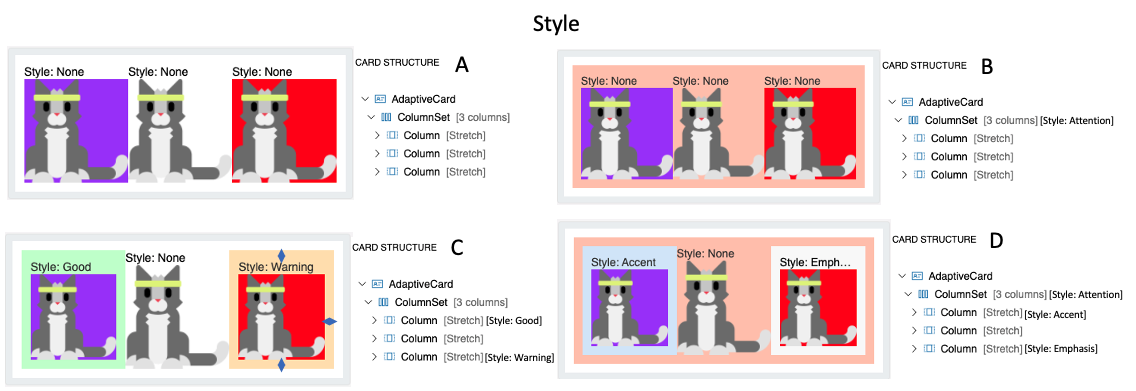
none, default, emphasis, good, attention, warning et accent
[Remarque : Vous devez vérifier la façon dont la taille de la marge intérieure est déterminée. Est-elle déterminée par l’hôte ? ]
on et off.
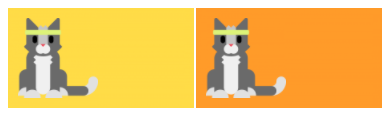
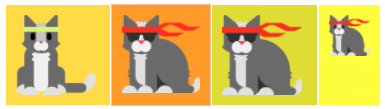
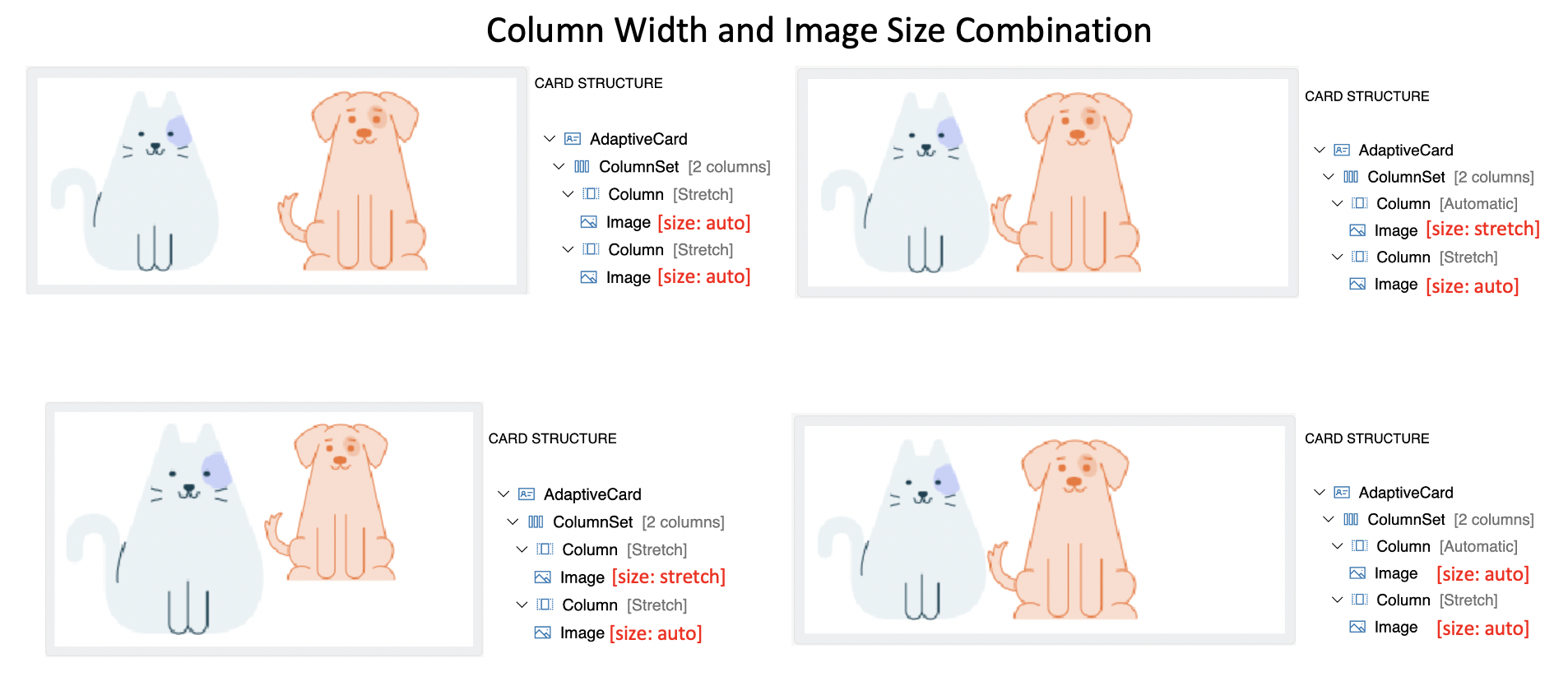
auto, stretch, small, medium, largeauto : les images sont mises à l’échelle pour s’adapter si nécessaire, mais elles ne sont pas mises à l’échelle pour remplir la zone.stretch : Image avec un scale-down et un scale-up en fonction des besoins.small, medium et large: l’image est affichée avec une largeur fixe, où la largeur est déterminée par l’hôte.auto et de stretch

stretch permettent aux images de s’ajuster librement avec la taille stretch.auto permettent à l’image d’occuper l’espace exact, indépendamment de la taille d’image auto et stretch.size est remplacée quand une valeur est spécifiée
auto est prioritaire sur stretch pour fournir de l’espace pour le contenu d’image.
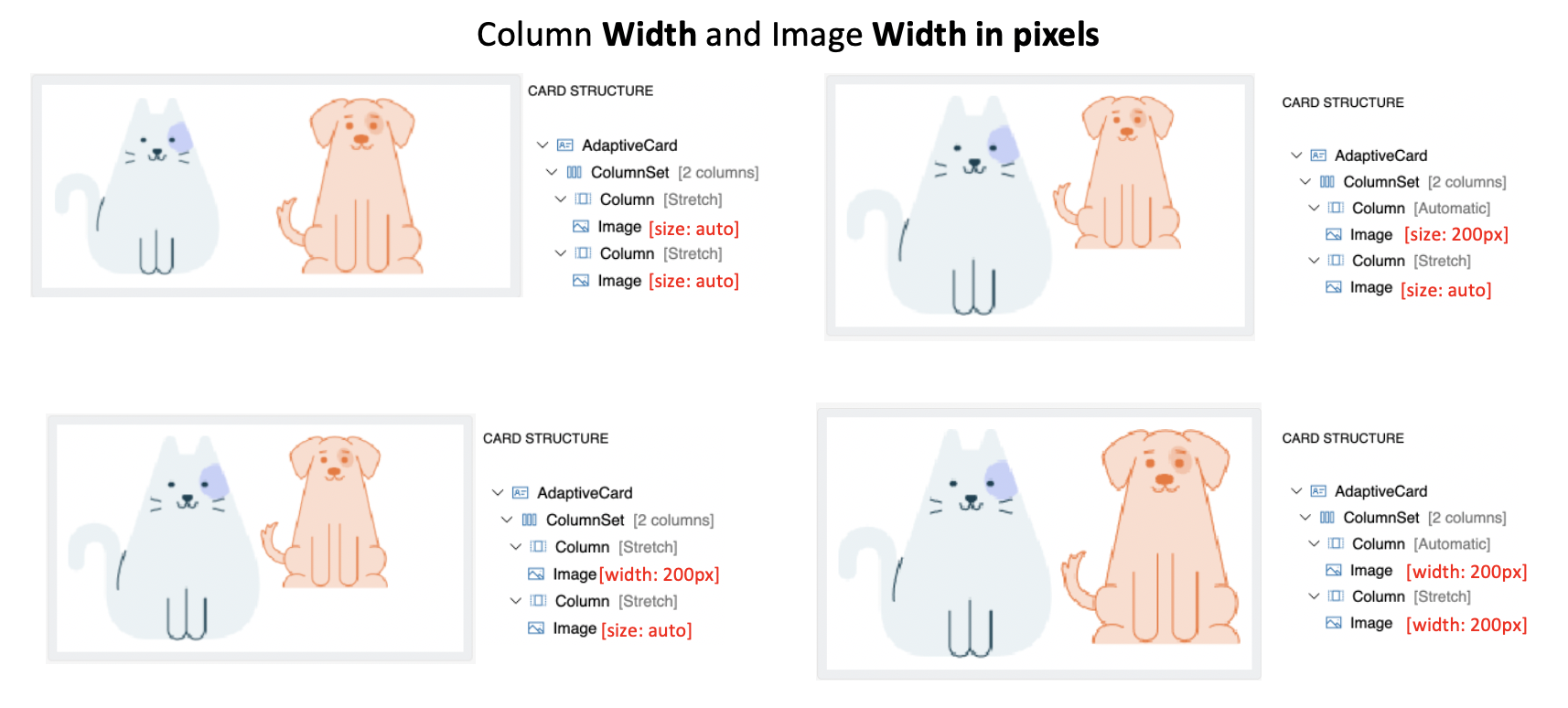
auto occupent suffisamment d’espace pour l’expansion (ou réduit l’échelle) dans les contraintes de colonne de largeur weight et pixel.stretch peuvent s’étendre pour remplir l’espace restant dans les contraintes de colonne de largeur weight et pixel.px>weight>auto>stretchsize) de l’image (auto, stretch) est ignorée quand les valeurs width et height de l’image, en pixels, sont fournies.stretch de taille de l’image effectue un scale-up de l’image uniquement quand il reste de l’espace et que l’attribut auto de la colonne n’est pas activé.Spacing n’a aucun effet quand il est le premier ou le seul élément parmi ses éléments frères.supportsInteractivity de configuration de l’hôte est false, un renderer NE DOIT PAS afficher d’action.actionsDOIT être rendue sous forme de boutons dans un type de barre d’action, généralement au bas de la carte.AdaptiveCard qui a été exécuté.| Action | Comportement |
|---|---|
| Action.OpenUrl | Ouvrir une URL externe pour l’affichage |
| Action.ShowCard | Demande de présenter une sous-carte à l’utilisateur |
| Action.Submit | Demande de regrouper tous les éléments d’entrée au sein d’un même objet, qui vous est ensuite envoyé par le biais d’une méthode définie par l’application hôte |
| Action.Execute | (Introduit dans v1.4) Demande de regrouper tous les éléments d’entrée au sein d’un même objet, qui vous est ensuite envoyé via le « pipeline d’action universel » |
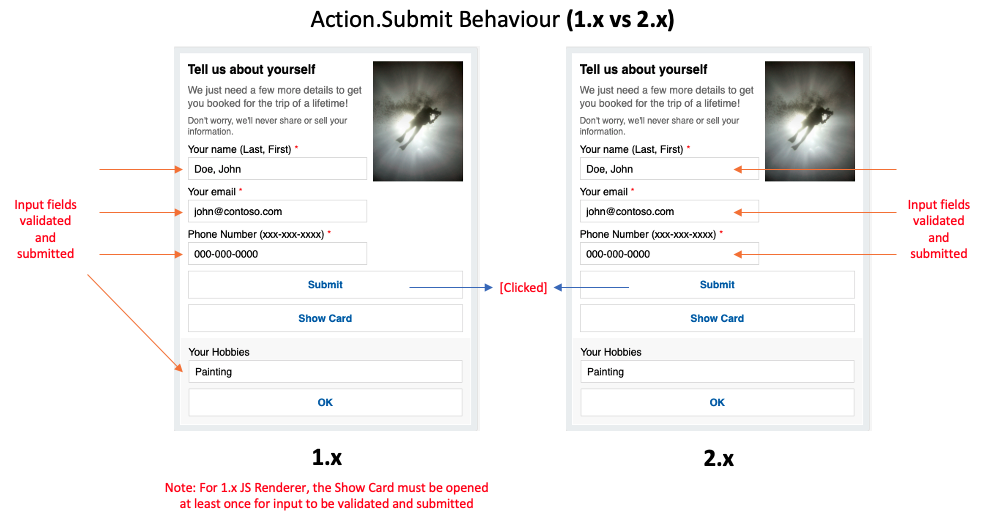
Action.OpenUrl DOIT ouvrir une URL à l’aide du mécanisme de plateforme natif.Action.ShowCard DOIT être pris en charge d’une certaine manière, en fonction du paramètre hostConfig. Il existe deux modes : inline et popup. Les cartes inline DOIVENT basculer automatiquement la visibilité de la carte. En mode popup, un événement DOIT être déclenché sur l’application hôte pour afficher la carte d’une certaine façon.Action.Submit rassemble des champs d’entrée, les fusionne avec un champ de données facultatif, puis envoie un événement au client.L’action Submit se comporte comme un envoi de formulaire HTML, sauf que là où le code HTML déclenche généralement une requête HTTP, les cartes adaptatives laissent à chaque application hôte le soin de déterminer ce que signifie pour elles « envoi ».
dataDOIT être incluse dans la charge utile de rappel.Action.Submit, un renderer DOIT recueillir toutes les entrées sur la carte et récupérer leurs valeurs.
1.x Renderer - Les entrées sont collectées à partir de tous les champs, quel que soit l’emplacement du champ d’entrée dans la hiérarchie.2.x Renderer - Les entrées sont collectées à partir des champs présents dans le conteneur parent ou en tant que frère de l’élément Action.Submit.Action.Execute a été introduit dans la version 1.4. Nous fournirons des conseils d’implémentation pour les kits SDK à une date ultérieure. Pour toute question à ce sujet, veuillez nous contacter.
supportedInteractivity de la configuration de l’hôte est false, un selectAction NE DOIT PAS être affiché en tant que cible tactile.Image, ColumnSet et Column offrent une propriété selectAction, qui DOIT être exécutée quand l’utilisateur l’appelle, par exemple en appuyant sur l’élément.supportsInteractivity de configuration de l’hôte est false, un renderer NE DOIT PAS afficher d’entrée.Input.Date proposera un sélecteur de date à un utilisateur, mais si cela n’est pas possible sur votre pile d’interface utilisateur, le renderer DOIT revenir au rendu d’une zone de texte standard.placeholderText si possible.Chaque kit SDK doit fournir un certain niveau de flexibilité pour héberger les applications afin de contrôler le style global, et étendre le schéma si nécessaire.
HostConfig est un objet de configuration partagé qui spécifie comment un renderer de carte adaptative génère l’interface utilisateur.
Cela permet aux propriétés qui sont indépendantes de la plateforme d’être partagées par les renderers sur différents appareils et plateformes. Cela permet également de créer des outils qui vous donnent une idée de l’apparence de la carte pour un environnement donné.
TextBlock par leur propre logique).Rating).Action.Submit si elles ne souhaitent pas qu’il soit pris en charge).Entrainement
Parcours d’apprentissage
Use advance techniques in canvas apps to perform custom updates and optimization - Training
Use advance techniques in canvas apps to perform custom updates and optimization