SharePoint Site Footer
Footers are a common branding / navigation control in websites and portals. SharePoint Communication sites will have an out-of-the box footer control, which can be controlled either using UI elements or by using APIs. This control supports following elements
- 8 links or labels
- Footer logo
- Footer name
Important
Footer will be enabled by default for all new communication sites after the feature is rolled out. Along with this update, the content bar (also referred to as the “social bar”) - which contains the Like, Comment, View and Save for Later icons - will be docked permanently on top of the Comments section on all modern pages and news posts.
Footers don't appear in sites on mobile devices or apps.
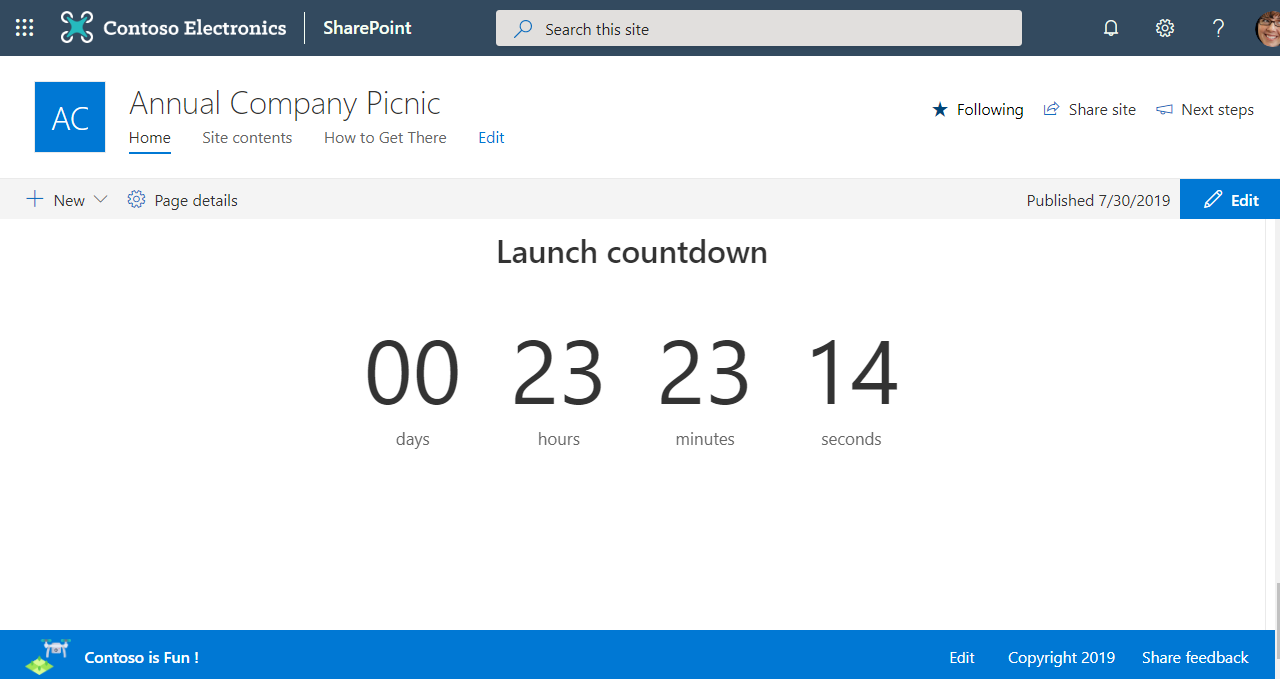
Sample footer
Following picture demonstrates a footer with a logo, footer name and labels and links.

Controlling footer rendering using code or PowerShell
You can control the footer existence with a FooterEnabled property in the Web object. Following PowerShell scripts shows how this can be done using PnP PowerShell cmdlets:
Connect-PnPOnline -Url "<SiteURL>" –Credentials (Get-Credential)
Set-PnPFooter -Enabled:$false # for disabling the footer
Set-PnPFooter -Enabled:$true # for enabling the footer
Note
Above PowerShell scripts assumes that you have already installed PnP PowerShell cmdlets for your environment and you are not using multi-factor authentication. You can install PnP PowerShell cmdlets to your computer by opening PowerShell console in administrative mode and executing following command: Install-Module PnP.PowerShell -Scope CurrentUser. If you are using multi-factor authentication, you can enable MFA login by updating the Connect-PnPOnline line as follows: Connect-PnPOnline -Url "<SiteURL>" -Interactive.
Note
PnP PowerShell is an open-source solution with active community providing support for it. There is no SLA for the open-source tool support from Microsoft.
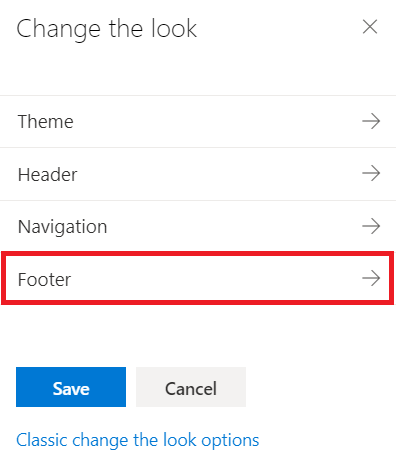
Controlling footer using the user interface
Site owner can control the footer visibility using the Change the look functionality of the site, which exposes the different user interface configuration options.
Note
These options will be visible in the sites when the feature(s) are rolled out and released.

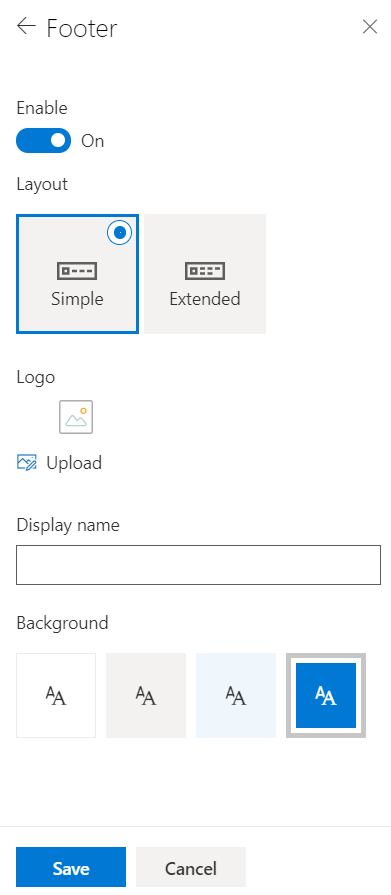
Footer configuration has multiple different options, which can be configured based on the site objectives.