Εντοπισμός σφαλμάτων μιας εφαρμογής βάσει μοντέλου με τη ζωντανή παρακολούθηση
Η ζωντανή παρακολούθηση μπορεί να σας βοηθήσει να εντοπίσετε σφάλματα και να διαγνώσετε προβλήματα, και να σας βοηθήσει να δημιουργήσετε πιο γρήγορες και αξιόπιστες εφαρμογές. Η ζωντανή παρακολούθηση παρέχει μια βαθιά προβολή του τρόπου λειτουργίας μιας εφαρμογής, παρέχοντας ένα αρχείο καταγραφής όλων των βασικών δραστηριοτήτων στην εφαρμογή σας κατά τη λειτουργία της εφαρμογής. Μπορείτε επίσης να εντοπίσετε συνεργατικά σφάλματα σε μια δημοσιευμένη εφαρμογή βάσει μοντέλου με έναν τεχνικό υποστήριξης ή να εντοπίσετε σφάλματα σε μια περίοδο λειτουργίας άλλου χρήστη. Για περισσότερες πληροφορίες σχετικά με τον τρόπο συνεργατικού εντοπισμού σφαλμάτων μιας δημοσιευμένης εφαρμογής βάσει μοντέλου, μεταβείτε στο θέμα Αντιμετώπιση προβλημάτων συνεργασίας με χρήση της ζωντανής παρακολούθησης.
Σημαντικό
Το Live monitor για εφαρμογή βάσει μοντέλου απαιτεί η έκδοση προγράμματος-πελάτη της εφαρμογής βάσει μοντέλου να είναι 1.4.5973-2307.2 ή νεότερη έκδοση.
Για περισσότερες πληροφορίες σχετικά με το πότε πρέπει να παρακολουθείτε μια εφαρμογή, ανατρέξτε στο θέμα Επισκόπηση Monitor. Για να εκτελέσετε τη ζωντανή παρακολούθηση με μια εφαρμογή καμβά, ανατρέξτε στο θέμα Εντοπισμός σφαλμάτων σε εφαρμογές καμβά με τη ζωντανή παρακολούθηση.
Χρήση της ζωντανής παρακολούθησης για διάγνωση μιας εφαρμογής βάσει μοντέλου
Συνδεθείτε στο Power Apps και, έπειτα, επιλέξτε Εφαρμογές από το αριστερό τμήμα παραθύρου περιήγησης.
Επιλέξτε την εφρμογή βάσει μοντέλου που θέλετε να παρακολουθήσετε και στη συνέχεια, επιλέξτε ζωντανή παρακολούθηση στη γραμμή εντολών.
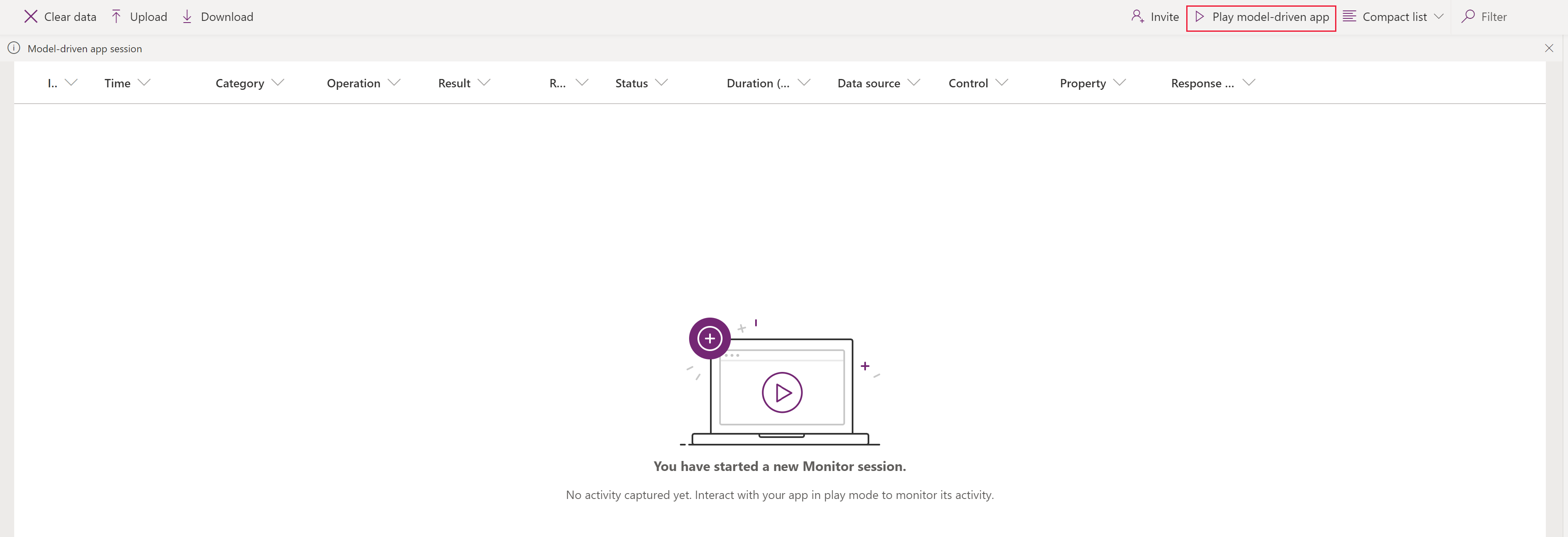
Στην ιστοσελίδα που ανοίγει, επιλέξτε Αναπαραγωγή εφαρμογής βάσει μοντέλου για να ανοίξετε την εφαρμογή σας.

Σημείωμα
Εναλλακτικά, μπορείτε να εκτελέσετε μια εφαρμογή βάσει μοντέλου και να προσθέσετε το «&monitor=true» στο τέλος της διεύθυνσης URL στο πρόγραμμα περιήγησης. Στη συνέχεια, επιλέξτε ζωντανή παρακολούθηση στη γραμμή εντολών για να ξεκινήσετε μια περίοδο λειτουργίας παρακολούθησης σε μια νέα καρτέλα.
Μετά το άνοιγμα της εφαρμογής από τη ζωντανή παρακολούθηση, θα δείτε ένα παράθυρο διαλόγου Συμμετοχή στην περίοδο λειτουργίας εντοπισμού σφαλμάτων παρακολούθησης;. Αυτό σας ενημερώνει ότι τα δεδομένα από την εφαρμογή θα αποσταλούν στον κάτοχο της ζωντανής παρακολούθησης. Επιλέξτε Συμμετοχή. Τα συμβάντα αρχίζουν να ρέουν στην οθόνη περιόδου λειτουργίας της ζωντανής παρακολούθησης καθώς εμφανίζονται στην εφαρμογή.

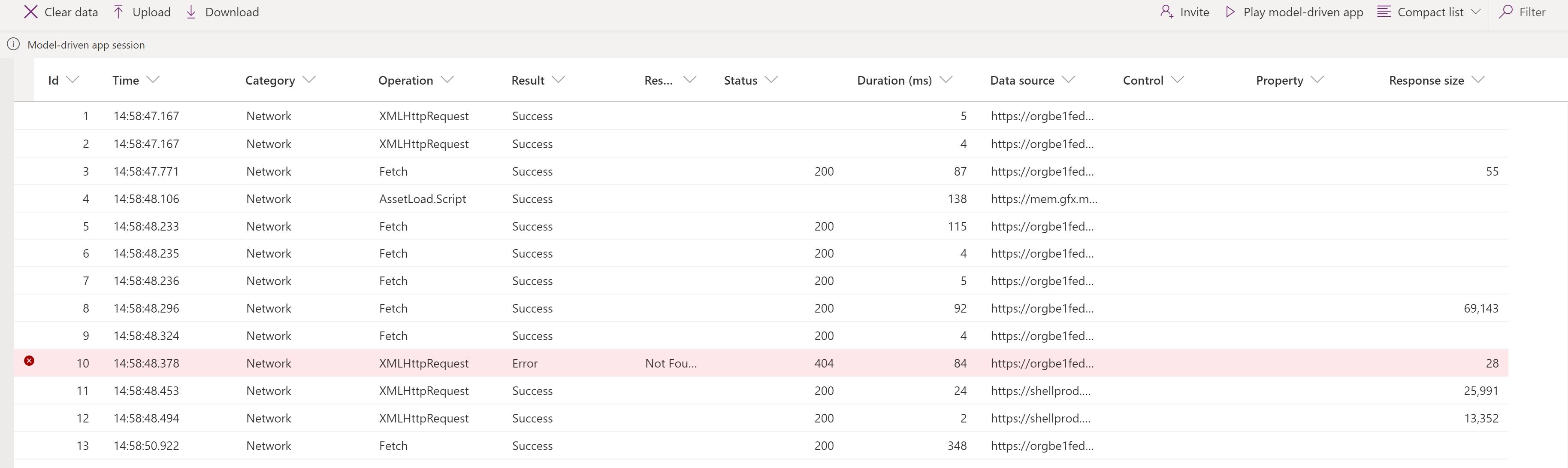
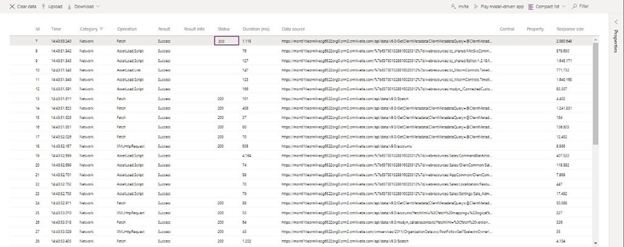
Επιλέξτε ένα συμβάν για να εμφανίσετε πρόσθετες πληροφορίες στο δεξιό τμήμα παραθύρου.

Συμβάντα που παρακολουθούνται
Η περιήγηση σελίδων, οι εκτελέσεις εντολών, η αποθήκευση φορμών και άλλες σημαντικές ενέργειες θα στείλουν βασικούς δείκτες επιδόσεων και συμβάντα δικτύου στη ζωντανή παρακολούθηση.
FullLoad
Το FullLoad σημαίνει το πλήρες φορτίο μιας περιήγησης σελίδας, όπως ένα φορτίο φόρμας επεξεργασίας. Αυτό το συμβάν αναμένει την ολοκλήρωση ορισμένων αιτήσεων δικτύου και την ολοκλήρωση όλων των δυνατοτήτων απόδοσης, ώστε η φόρμα να είναι έτοιμη πριν ολοκληρωθεί το FullLoad.

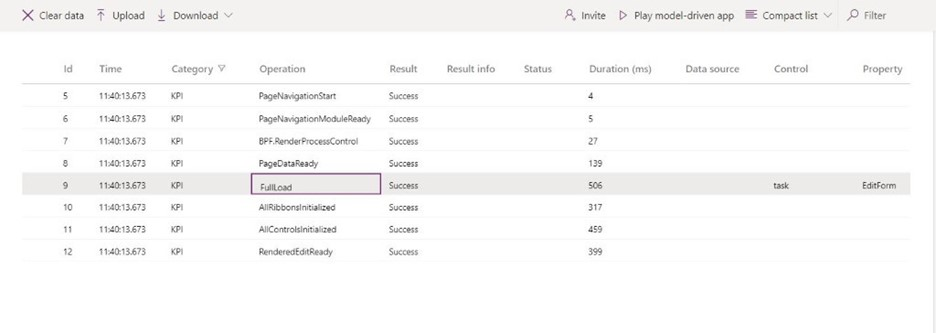
Επιλέξτε ένα συμβάν FullLoad για να εμφανίσετε την καρτέλα Λεπτομέρειες.

Το συμβάν FullLoad καταγράφει πολλά στατιστικά στοιχεία σχετικά με το φόρτο της σελίδας. Μπορείτε να δείτε τη φόρμα επεξεργασίας εργασίας που φορτώθηκε σε 506 χιλ. δευτ. και η επιλογή της γραμμής αποκαλύπτει πληροφορίες στο τμήμα παραθύρου ιδιοτήτων. Μπορείτε να δείτε λεπτομέρειες σχετικά με το customScriptTime (χρόνος που δαπανάται για εκτέλεση προσαρμοσμένης JavaScript), loadType (0 = πρώτη φορά φόρτωσης τύπου σελίδας, 1 = πρώτη φορά φόρτωσης οντότητας, 2 = πρώτη φορά φόρτωσης καρτέλας, 3 = έγινε επίσκεψη σε ακριβή καρτέλα) και FormId (αναγνωριστικό φόρμας για περαιτέρω διάγνωση). Η επέκταση της Απόδοσης παρέχει μια ανάλυση του προσαρμοσμένου χρόνου εκτέλεσης JS ανά τύπο, εκδότη, λύση, έκδοση, πόρο web και μέθοδο. Αυτό μπορεί να βοηθήσει στον εντοπισμό σημείων συμφόρησης στον χρόνο φόρτωσης της φόρμας.
Δίκτυο
Τα συμβάντα δικτύου αποκαλύπτουν λεπτομέρειες σχετικά με κάθε αίτημα που υποβάλλεται από την εφαρμογή.

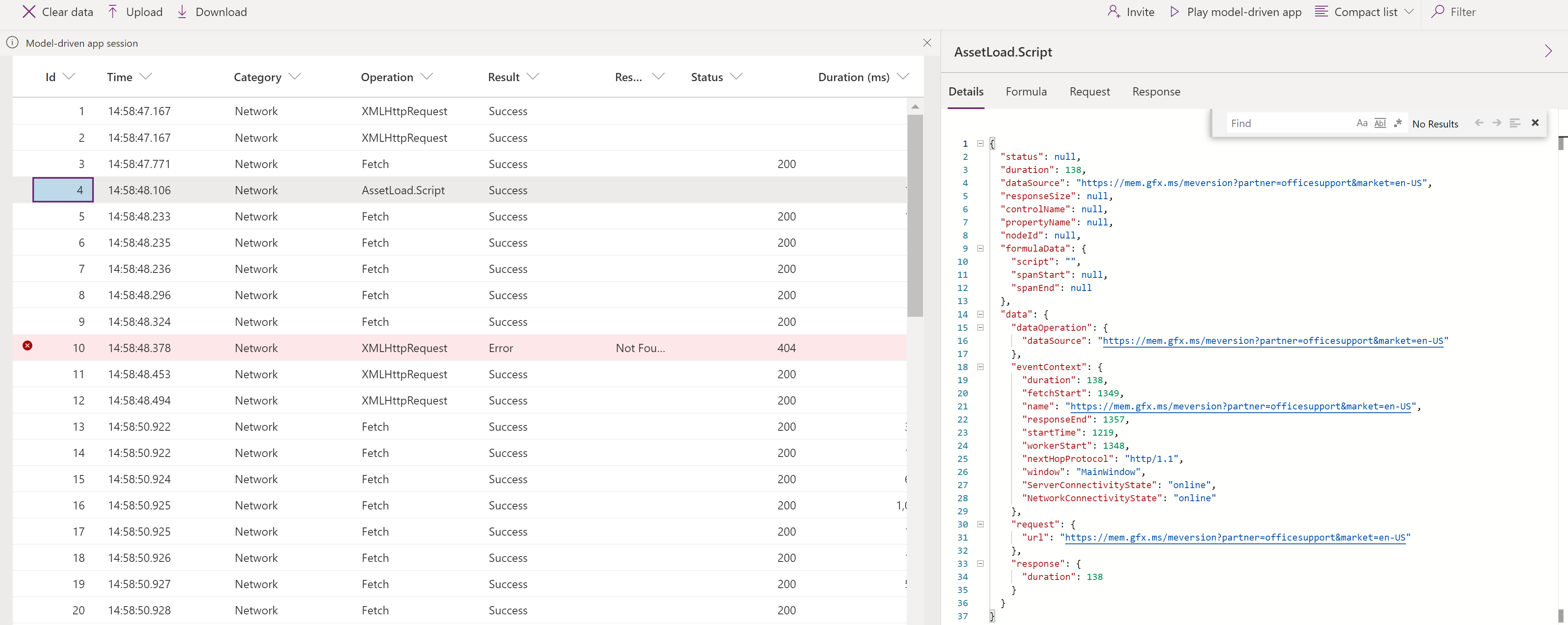
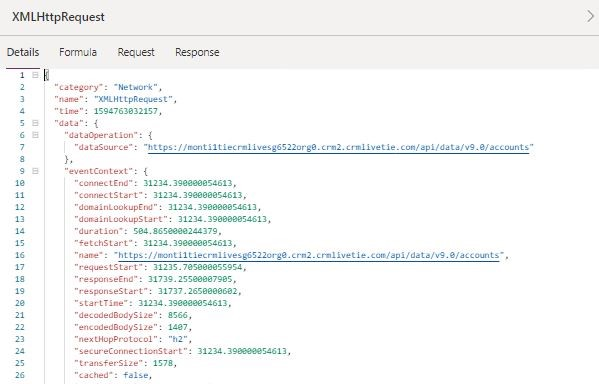
Επιλέξτε ένα συμβάν δικτύου για να εμφανίσετε την καρτέλα Λεπτομέρειες.

Νωρίτερα μάθατε για τη ζωντανή παρακολούθηση και τον τρόπο χρήσης της σε εφαρμογές βάσει μοντέλου. Ας δούμε μερικά σενάρια όπου η ζωντανή παρακολούθηση μπορεί να σας βοηθήσει στην επίλυση σφαλμάτων δέσμης ενεργειών, απροσδόκητης συμπεριφοράς και επιβράδυνσης.
Προσαρμοσμένα σφάλματα δέσμης ενεργειών
Μερικές φορές, ένα σφάλμα στο προσαρμοσμένο JS προκαλεί ένα σφάλμα δέσμης ενεργειών ή πρόβλημα λειτουργικότητας κατά τη φόρτωση μιας σελίδας. Ενώ αυτό συνήθως παράγει μια στοίβα κλήσεων στο παράθυρο διαλόγου, είναι δύσκολο να γνωρίζετε πάντα από πού προέρχεται ή να αποκωδικοποιήσετε το σφάλμα. Η ζωντανή παρακολούθηση λαμβάνει συμβάντα από την εφαρμογή με περισσότερες λεπτομέρειες σχετικά με τα σφάλματα, ώστε να μπορείτε να κάνετε εντοπισμό σφαλμάτων πιο γρήγορα και εύκολα.
Για παράδειγμα, φανταστείτε ότι ένας χρήστης αντιμετωπίζει ένα παράθυρο διαλόγου σφάλματος δέσμης ενεργειών κατά τη φόρτωση φόρμας λογαριασμού. Μπορείτε να χρησιμοποιήσετε τη ζωντανή παρακολούθηση για περισσότερες λεπτομέρειες σχετικά με το συμβάν. Μόλις αναπαραχθεί το σενάριο, μπορείτε να δείτε ότι το σφάλμα δέσμης ενεργειών παράγει ένα συμβάν σφάλματος που επισημαίνεται με κόκκινο χρώμα. Η επιλογή αυτής της γραμμήςσάςδίνει όχι μόνο τη στοίβα κλήσεων αλλά και το όνομα εκδότη, το όνομα/έκδοση λύσης, το όνομα πόρων web και τον τύπο (όπως onload, onchange, RuleEvaluation και CustomControl). Σε αυτό το παράδειγμα, μοιάζει με τυπογραφικό λάθος στη δέσμη ενεργειών.

Αργές επιδόσεις
Τα εργαλεία προγραμματιστή προγράμματος περιήγησης μπορεί να βοηθήσουν στη δημιουργία προφίλ αργής φόρτωσης σελίδων, αλλά υπάρχουν όμως πολλά δεδομένα για να φιλτράρετε και δεν είναι σαφές τι είναι σημαντικό να εξετάσουμε. Η ζωντανή παρακολούθηση επιλύει αυτό το πρόβλημα εμφανίζοντας σχετικά συμβάντα που συμβάλλουν στην απόδοση φόρτωσης σελίδων.
Για παράδειγμα, φανταστείτε ότι ένας χρήστης αντιμετωπίζει αργή φόρτωση φόρμας λογαριασμού και το πρόγραμμα περιήγησης παγώνει συνεχώς. Σε αυτήν την περίπτωση, μετά την αναπαραγωγή του ζητήματος, μπορείτε να δείτε μια προειδοποίηση επιδόσεων που σας ενημερώνει ότι ένα σύγχρονο XMLHttpRequest στάλθηκε κατά τη διάρκεια της φόρτωσης που υποβάθμισε τις επιδόσεις.

Ανατρέξτε στην προηγούμενη καταχώρηση ιστολογίου για τον τρόπο ανακούφισης των προβλημάτων επιδόσεων του σύγχρονου XMLHttpRequest (XHR).
Για κάθε φόρτωση σελίδας, η πλατφόρμα δεδομένων αποστέλλει όλους τους KPI για την ακολουθία φόρτωσης, καθώς και τις λεπτομέρειες αίτησης δικτύου, όπως αναφέρθηκε παραπάνω.