Inertia Mechanics
Trägheit wird verwendet, um Berechnungen zum Animieren von Objektbewegungen durchzuführen und die Unterstützung generischer Benutzerfreundlichkeit in Anwendungen mit Windows Touch zu ermöglichen. In diesem Abschnitt werden die folgenden Features veranschaulicht, die durch Dieträgheit aktiviert sind.
- Eine kurze Übersicht über die Unträgheitsphysik.
- Flüssige Objektanimation mithilfe der Geschwindigkeits- und Verzögerungseigenschaften.
- Glätten der Objektanimation mithilfe einer Verdrängungseigenschaft.
- Springen von den Bildschirmrändern mit elastischen Grenzen.
Übersicht über Inertia Physics
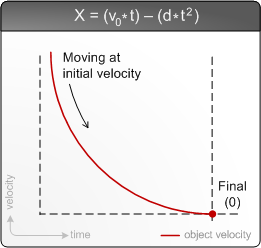
Der Trägheitsprozessor verwendet ein einfaches Physikmodell, das eine Position, einen Verzögerungswert und eine Anfängliche Geschwindigkeit enthält. Die Zeit wird als dynamische Eingabe für das Modell verwendet, um die aktuelle Position eines objekts zu bestimmen, das verschoben wird. Das folgende Diagramm und die folgende Formel beschreiben das Physikmodell, das zum Berechnen von Objektpositionen verwendet wird.

In der Formel, die für die Berechnung der aktuellen Position (x) verwendet wird, wird die Anfangsgeschwindigkeit (v) mit der verstrichenen Zeit (t) multipliziert und durch den Verlangsamungsfaktor (d) Zeitlimit reduziert. Dies führt zu einer reibungslosen Objektverlangsamung. In der vorherigen Abbildung am Anfang (ganz links) der Kurve bewegt sich das Objekt schnell, da die aktuelle Geschwindigkeit die Anfangsgeschwindigkeit ist. Am letzten (äußerst rechten) Teil der Kurve hat das Objekt vollständig angehalten, da seine Geschwindigkeit 0 ist. Objektgeschwindigkeitsberechnungen für X-Geschwindigkeit, Y-Geschwindigkeit und Drehgeschwindigkeit verwenden diese Formel für Berechnungen.
Der gesamte Abstand, der für den Inertia-Prozessor verwendet wird, ist relativ. Wenn Sie Bildschirmkoordinaten verwenden möchten, übergeben Sie Bildschirmkoordinaten an den Manipulationsprozessor (oder Trägheitsprozessor). Wenn Sie absolute Koordinaten verwenden möchten, übergeben Sie diese an den verwendeten Prozessor. Unabhängig von den werten, die Sie verwenden, verwendet der Manipulationsprozessor Millisekunden-Ticks für die Verarbeitung der Zeit. Diese Werte können entweder mithilfe der ProcessTime--Methode oder mithilfe des Standardzeitstempels über Aufrufe an Processdirekt an den Inertia-Prozessor übergeben werden.
Smooth Object Animation using the Velocity and Deceleration Properties
Sie können eine reibungslose Animation aktivieren, indem Sie direkt mit dem Physikmodell interagieren, indem Sie die Geschwindigkeits- und Verzögerungswerte in der Trägheitsprozessorschnittstelle festlegen und dann Processaufrufen. Das Aufrufen Prozess- löst Objektmanipulationen aus, die wiederum zu Benutzeroberflächenaktualisierungen führen sollten. Objektgeschwindigkeitswerte, die an den Inertia-Prozessor übergeben werden, werden in der Regel nach Abschluss vom Manipulationsprozessor übernommen. Der Verlangsamungswert hängt davon ab, wie lange das Objekt animiert werden soll, und von den Einheiten, die Sie für Ihre Berechnungen verwenden. Da die Werte abhängig sind, müssen Sie manchmal die Eingabegeschwindigkeit des Maniplationsprozessors skalieren und beliebige Werte für die Verlangsamung verwenden. Die folgenden Werte sind typisch für verschiedene Szenarien, in denen Sie centipixel-Werte aus den x- und y-Eigenschaften der TOUCHINPUT- Struktur an den Manipulationsprozessor übergeben.
| Szenario | Eigenschaftensatz | Verlangsamungswert | Typische Geschwindigkeitseingabeskalierung | Notizen |
|---|---|---|---|---|
| Übersetzung | DesiredDeceleration- | 0.003f | Nichts. | Die Verwendung dieses Werts führt bei Verwendung der Toucheingabe zu Animationen mit längerer Entfernung. |
| Übersetzung | DesiredDeceleration- | 0.001f | 1/20. Anfangsgeschwindigkeit für Toucheingaben, keine für Mauseingaben | Die Verwendung dieses Werts wird für etwa eine Sekunde bei typischen Geschwindigkeitseingaben animiert. |
| Übersetzung | DesiredDeceleration- | 0,5f | Nichts | Die Verwendung dieses Werts bietet ein natürliches Gefühl für Animationen auf großen Windows Touch-Displays. |
| Drehung | DesiredAngularDeceleration | 0.000015f | Bogenmaße wurden in Grad konvertiert. | Die Verwendung dieses Werts führt zu längeren Drehungsanimationen bei Verwendung der Toucheingabe. |
| Drehung | DesiredAngularDeceleration | 0.00001f | 1/40. Drehungsdelta für Toucheingaben, keine für Mauseingaben | Dieser Wert befindet sich in Bogenmaßen, sodass Sie sehr kleine Verlangsamungs- und Geschwindigkeitswerte verwenden müssen. |
| Drehung | DesiredAngularDeceleration | 0.000005f | Nichts | Dieser Wert hat ein natürliches Gefühl auf großen Windows Touch-Displays. |
Smooth Object Animation using the Desired Displacement Property
In einigen Fällen möchten Sie die Eingabe des Benutzers nicht für die Objektverschiebung verwenden, aber Sie möchten dennoch, dass ein Objekt reibungslos über den Bildschirm animiert wird. In diesem Fall können Sie Verdrängungseigenschaften im Inertia-Prozessor verwenden, damit der Prozessor die Anfangsgeschwindigkeit für das Verschieben eines Objekts über den Bildschirm berechnet.
Steuern der Objektposition mithilfe von elastischen Grenzen
Nachdem Sie über ein Objekt verfügen, das sich über den Bildschirm bewegt, sollten Sie es in der Regel beenden, bevor es außerhalb des Standpunkts des Benutzers liegt. Der Inertia-Prozessor ermöglicht diese Funktionalität durch die Begrenzungs- und elastischen Randeigenschaften. Die folgende Abbildung zeigt die verschiedenen Begrenzungs- und Randeigenschaften in einer typischen Anwendung.

Sie legen die linken, oberen, rechten und unteren Begrenzungen und elastischen Ränder für Ihre Anwendung fest, und der Inertia-Prozessor behandelt die Beibehaltung von UI-Elementen innerhalb der Grenzen. Wenn ein Objekt einen elastischen Rand erreicht, verlangsamt es sich, bis es die Grenze erreicht. Dieser Rand wird während der Trägheit niemals wieder verlassen, wird aber trotzdem verschoben, bis die senkrechte Trägheitskomponente des Objekts auf 0 verzögert wird. In der Abbildung wird ein Kreis in Richtung der linken elastischen Grenze verschoben. Der einfarbige Pfeil zeigt die Richtung der Manipulation an. Der durchgezogene Kreis ist die Anfangsposition des Objekts; Der einfarbige Pfeil ist die Änderungen, die vorgenommen werden, bevor der Kreis auf den elastischen Rand trifft; Der gestrichelte Pfeil zeigt an, wo der Trägheitsprozessor den Kreis bearbeitet, nachdem er auf den Rand trifft. und die gestrichelten Kreise zeigen an, wo das Objekt anhält.
Anmerkung
Wenn Sie die Randeigenschaften festlegen, werden die Grenzen nach außen verschoben. Wenn ihre obere Grenze beispielsweise auf 50 festgelegt ist und Sie dann den oberen elastischen Rand auf 10 festlegen, wird die obere Grenze effektiv zu 40.
Verwandte Themen