Farbe
Anmerkung
Dieses Designhandbuch wurde für Windows 7 erstellt und wurde für neuere Versionen von Windows nicht aktualisiert. Ein Großteil der Anleitungen gilt weiterhin im Prinzip, aber die Präsentation und Beispiele spiegeln nicht unsere aktuelle Designleitfadenwider.
Farbe ist ein wichtiges visuelles Element der meisten Benutzeroberflächen. Über reine Ästhetik hinaus hat Farbe Bedeutungen und erregen emotionale Reaktionen. Um Verwirrung in der Bedeutung zu vermeiden, muss die Farbe konsistent verwendet werden. Um die gewünschten emotionalen Reaktionen zu erhalten, muss die Farbe entsprechend verwendet werden.
Die Farbe wird häufig als Farbraum betrachtet, wobei RGB (Rot, Grün, Blau), HSL (Farbton, Sättigung, Leuchtdichte) und HSV (Farbton, Sättigung, Wert) die am häufigsten verwendeten Farbräume sind.

Der RGB-Farbraum kann als Würfel dargestellt werden.
Während die Anzeigetechnologie RGB-Werte verwendet und entwickler häufig Farben in Bezug auf RGB betrachten, entspricht der RGB-Farbraum nicht der Wahrnehmung von Farben. Wenn Sie z. B. Rot zu dunklem Zyan hinzufügen, wird das Ergebnis nicht als roter, sondern als helleres Cyan wahrgenommen.

In diesem Beispiel macht es das Hinzufügen von Rot zu dunklem Zyan heller, nicht mehr Rot. Der RGB-Farbraum entspricht nicht der Wahrnehmung von Farben.
Die HSL/HSV-Farbräume bestehen aus drei Komponenten: Farbton, Sättigung und Leuchtdichte oder Wert. Diese Farbräume werden häufig anstelle von RGB verwendet, da sie besser mit der Wahrnehmung von Farben übereinstimmen.
Der HSL-Farbraum bildet einen doppelten Kegel, der oben weiß ist, schwarz unten und neutral in der Mitte:
Hue: Die Grundfarbe im Farbrad, von 0 bis 360 Grad, wobei sowohl 0 als auch 360 Grad rot sind.

Das Farbrad, bei dem Rot 0 Grad, Gelb 60 Grad, Grün ist 120 Grad, Zyan beträgt 180 Grad, Blau ist 240 Grad und Magenta 300 Grad.
Sättigung: Wie rein (vs. dull) die Farbe ist, von 0 bis 100, wobei 100 voll gesättigt ist und 0 grau ist.
Luminosity: Wie hell die Farbe ist, reichen von 0 bis 100, wobei 100 so hell wie möglich ist (weiß, unabhängig vom Farbton und der Sättigung) und 0 ist so dunkel wie möglich (Schwarz).

Der HSL-Farbraum kann als Doppelkegel dargestellt werden.
Der HSV-Farbraum ist ähnlich, mit der Ausnahme, dass der Abstand einen einzigen Kegel bildet:
Hue: Die Grundfarbe im Farbrad, von 0 bis 360 Grad, wobei sowohl 0 als auch 360 Grad rot sind.
Sättigung: Wie rein (vs. dull) die Farbe ist, von 0 bis 100, wobei 100 voll gesättigt ist und 0 grau ist.
Wert: Wie hell die Farbe ist, reichen von 0 bis 100, wobei 100 so hell wie möglich ist (was halb leuchtdichte im HSL-Raum ist) und 0 so dunkel wie möglich (schwarz).

Der HSV-Farbraum kann als einzelner Kegel dargestellt werden.
Wenn die Sättigung in HSL- und HSV-Leerzeichen 0 ist, gibt die Leuchtdichte einen Grauton an. In Windows werden die HSL- und HSV-Leerzeichen in der Regel auf eine Skala zwischen 0 und 240 umgeschrieben, sodass Farben mit einem 32-Bit-Wert dargestellt werden können.
Hinweis: Richtlinien für Schriftarten und Barrierefreiheit werden in separaten Artikeln vorgestellt.
Designkonzepte
Die effektive Verwendung von Farben kann die Benutzeroberfläche Ihres Programms effektiver gestalten. Die Farbe kann Benutzern helfen, bestimmte Bedeutungen auf einen Blick zu verstehen. Die Farbe kann auch dazu führen, dass Ihr Produkt optisch ansprechender und verfeinerter erscheint.
Leider ist es allzu einfach, Farben unwirksam zu verwenden, insbesondere, wenn Sie nicht in der visuellen Gestaltung geschult sind. Schlechte Verwendung von Farbergebnissen in Designs, die unprofessionell, datiert, verwirrend oder einfach nur hässlich aussehen. Eine schlechte Farbverwendung kann schlimmer sein, als überhaupt keine Farbe zu verwenden.
In diesem Abschnitt wird erläutert, was Sie wissen müssen, um Farben effektiv zu verwenden.
Verwendung der Farbe
Die Farbe wird in der Regel in der Benutzeroberfläche verwendet, um zu kommunizieren:
- Bedeutung. Die Bedeutung einer Nachricht kann durch Farbe zusammengefasst werden. Beispielsweise wird die Farbe häufig verwendet, um den Status zu kommunizieren, bei dem Rot ein Problem oder Fehler ist, gelb ist Vorsicht oder Warnung, und Grün ist gut.
- Zustand. Der Zustand eines Objekts kann durch Farbe angegeben werden. Windows verwendet z. B. Farbe, um Auswahl- und Hoverzustände anzugeben. Links auf Webseiten verwenden Blau für nicht besuchte und lila.
- Differenzierung. Personen gehen davon aus, dass es eine Beziehung zwischen Elementen derselben Farbe gibt, sodass die Farbcodierung eine effektive Möglichkeit ist, zwischen Objekten zu unterscheiden. In einem Systemsteuerungselement verwenden Aufgabenbereiche beispielsweise einen grünen Hintergrund, um sie visuell vom Hauptinhalt zu trennen. Darüber hinaus ermöglicht Microsoft Outlook Benutzern das Zuweisen unterschiedlicher farbiger Kennzeichnungen zu Nachrichten.
- Betonung. Die Farbe kann verwendet werden, um die Aufmerksamkeit der Benutzer zu lenken. Windows verwendet z. B. blaue Hauptanweisungen, um ihnen dabei zu helfen, sich vom anderen Text hervorzuheben.
Natürlich wird die Farbe aus rein ästhetischen Gründen häufig in Grafiken verwendet. Während Ästhetik wichtig ist, sollten Sie die Farben von UI-Elementen in erster Linie basierend auf dem, was sie bedeuten, und nicht deren Aussehen auswählen.
Farbinterpretation
Die Farbinterpretation der Benutzer ist oft kulturell abhängig. Beispielsweise ist in den Vereinigten Staaten Hochzeits attire für die Braut weitgehend mit der Farbe Weiß verbunden, während Schwarz mit Beerdigungen verbunden ist. Doch vor langer Zeit in Japan war die Farbsymbolik nur das Gegenteil: Weiß war die vorherrschende Farbe bei Beerdigungen, und Schwarz wurde als Farbe angesehen, die viel Glück für Hochzeiten bringt.
Das heißt, die Interpretation von Rot, Gelb und Grün für den Status weltweit konsistent ist. Dies liegt an der UNESCO Vienna Convention on Road Signs and Signals, die das weltweite Übereinkommen für Ampeln definiert (wobei rot stoppt, grün bedeutet, fortzufahren und gelb mit Vorsicht fortzufahren). Sie können diese Statusfarben ohne Bedenken für kulturabhängige Interpretationen verwenden.
Über die Statusfarben hinaus weist Windows Farben basierend auf der Konvention Bedeutungen zu, wie im Abschnitt "Richtlinien" dieses Artikels beschrieben. Achten Sie darauf, dass die Farbnutzung Ihres Programms mit diesen Farbkonventionen kompatibel ist.
Barrierefreiheit von Farben
Die Verwendung von Farben wirkt sich auf die Barrierefreiheit Ihrer Software auf die größtmögliche Zielgruppe aus. Benutzer mit Blindheit oder Sehschwäche können die Farben möglicherweise gar nicht gut sehen. Ungefähr 8 Prozent der erwachsenen Männer haben eine Form von Farbverwechslungen (oft fälschlicherweise als "Farbblindheit" bezeichnet), von denen Rot-Grün-Farbverwechslungen am häufigsten sind.

Die Primärfarben, wie bei normaler Farbsicht zu sehen.

Die Primärfarben wie bei Protanopia (1% der männlichen Bevölkerung).

Die Primärfarben wie bei Deuteranopia (6% der männlichen Bevölkerung).

Die Primärfarben wie bei Tritanopia (1% der männlichen Bevölkerung).
Weitere Informationen finden Sie unter Können Color-Blind Benutzer Ihre Website anzeigen?
Verwenden von Farbe zur visuellen Verstärkung
Die beste Lösung für die Farbinterpretation und Barrierefreiheitsprobleme besteht darin, Farben zu verwenden, um die Bedeutung einer dieser primären Kommunikationsmethoden visuell zu verstärken:
- Text. Präziser Text ist in der Regel die effektivste primäre Kommunikation entweder direkt auf der Benutzeroberfläche oder über eine QuickInfo.

In diesem Beispiel wird QuickInfo-Text verwendet, um die Bedeutung eines Symbols zu kommunizieren.
- Entwurf. Symbole unterscheiden sich leicht durch die Designs, insbesondere ihre Konturform.

In diesem Beispiel sind die Standardsymbole auf grundlage ihrer Designs leicht zu unterscheiden.
- Ort. Relative Position kann auch verwendet werden, aber dieser Ansatz ist schwächer als die Alternativen. Um effektiv zu sein, sollte der Standort standard und bekannt sein, wie bei Ampeln.
Die Farbe ist zwar das offensichtlichste Attribut vieler Designs, muss aber immer redundant sein.
Entwerfen mit Farbe
Ironischerweise besteht die beste Möglichkeit zum Entwerfen der Farbe darin, mit dem Entwerfen ohne Farbe zu beginnen, entweder Drahtmodelle oder monochrom zu verwenden und dann später Farbe hinzuzufügen. Dadurch wird sichergestellt, dass Informationen nicht allein mithilfe von Farben kommuniziert werden. Außerdem wird sichergestellt, dass Ihre Drucke auf Monochromdruckern hervorragend aussehen.
Verwenden von Design- oder Systemfarben
Obwohl es viele komplexe Faktoren bei der effektiven Verwendung von Farben gibt, wird in der Windows-Benutzeroberfläche häufig die Auswahl der geeigneten Designfarbe oder Systemfarbe nach einigen einfachen Regeln reduziert. Benutzer können diese Farbschemas dann während der Auswahl auswählen und anpassen.
Dadurch passen Sie nicht nur die Farbpräferenzen aller Benutzer an, sondern vermeiden die Auswahl des perfekten Farbschemas, das für alle Geschmacksrichtungen, Stile und Kulturen funktioniert (was natürlich sonst unmöglich ist).
Wenn Sie nur eine Sache tun...
Wählen Sie Farben aus, indem Sie die entsprechende Designfarbe oder Systemfarbe auswählen. Verwenden Sie farbe niemals als primäre Kommunikationsmethode, sondern als sekundäre Methode, um die Bedeutung visuell zu verstärken. Entwerfen Sie mithilfe von Drahtmodellen oder Monochromen, um sicherzustellen, dass die Farbe sekundär ist.
Korrekte Verwendung von Design- oder Systemfarben
Gehen Sie davon aus, dass Benutzer Design- oder Systemfarben basierend auf ihren persönlichen Anforderungen auswählen und dass die Design- oder Systemfarben entsprechend konstruiert werden. Basierend auf dieser Annahme, wenn Sie immer Design- oder Systemfarben basierend auf ihrem beabsichtigten Zweck und Vordergrund mit ihren zugeordneten Hintergründen wählen, sind die Farben garantiert lesbar und respektieren die Wünsche der Benutzer in allen Videomodi, einschließlich Modus mit hohem Kontrast. Die Farbe des Fenstertextsystems ist beispielsweise garantiert für die Hintergrundsystemfarbe des Fensters lesbar.
Insbesondere:
- Wählen Sie Farben basierend auf ihrem Zweck aus. Wählen Sie keine Farben basierend auf ihrer aktuellen Darstellung aus, da diese Darstellung vom Benutzer oder zukünftigen Versionen von Windows geändert werden kann.
- Ordnen Sie Vordergrundfarben mit den zugehörigen Hintergrundfarben überein. Vordergrundfarben sind garantiert nur für die zugeordneten Hintergrundfarben lesbar. Mischen Sie keine Vordergrundfarben und stimmen Sie mit anderen Hintergrundfarben überein, oder noch schlimmer noch andere Vordergrundfarben.
- Mischen Sie keine Farbtypen. Das heißt, passen Sie designfarben immer mit ihren zugeordneten Designfarben, Systemfarben mit den zugehörigen Systemfarben und hartverkabelten Farben mit anderen hartverwirrten Farben überein. Beispielsweise ist eine Designtextfarbe nicht garantiert vor einem hart verkabelten Hintergrund lesbar.
- Wenn Sie Hartdrahtfarben benötigen, behandeln Sie den Modus mit hohem Kontrast als Sonderfall.
Wenn Sie nur eine Sache tun...
Wählen Sie immer Design- oder Systemfarben basierend auf ihrem beabsichtigten Zweck aus, und koppeln Sie Vordergrund mit den zugehörigen Hintergründen.
Verwenden anderer Farben
Während das Windows-Design einen umfassenden Satz von Designteilen definiert, stellen Sie möglicherweise fest, dass Ihr Programm Farben benötigt, die in der Designdatei nicht definiert sind. Sie könnten solche Farben zwar hartdrahten, aber ein besserer Ansatz besteht darin, Farben aus den Design- oder Systemfarben abzuleiten. Die strategische Verwendung dieses Ansatzes bietet Ihnen alle Vorteile der Verwendung von Design- und Systemfarben, aber mit viel mehr Flexibilität.
Angenommen, Sie benötigen einen Fensterhintergrund, der dunkler als die Hintergrundfarbe des Designfensters ist. Im HSL-Farbraum bedeutet das Verwenden einer dunkleren Farbe eine Farbe mit geringerer Leuchtdichte. So können Sie eine dunkleres Fensterhintergrundfarbe mit den folgenden Schritten ableiten:
- Rufen Sie die Hintergrunddesignfarbe des Fensters RGB ab.
- Konvertieren Sie den RGB-Wert in den HSL-Wert.
- Verringern Sie den Leuchtdichtewert (z. B. 20 Prozent).
- Konvertieren Sie zurück in RGB-Werte.
Bei Verwendung dieses Ansatzes wird die abgeleitete Farbe garantiert als dunklerer Schatten der Originalfarbe wahrgenommen (es sei denn, die Ursprüngliche Farbe war sehr dunkel, um mit ihnen zu beginnen.)

In diesem Beispiel wird eine dunkleres Fensterhintergrundfarbe von der Designfarbe abgeleitet.
Testen von Farben
Um festzustellen, ob die Verwendung der Farbe Ihres Programms barrierefrei ist und nicht als primäre Kommunikationsmethode verwendet wird, empfehlen wir die Verwendung des Fujitsu ColorDoctor oder die Vischeck Dienstprogramme, um folgendes zu überprüfen:
- Allgemeine Abhängigkeit von Farbe mithilfe des Grauskalierungsfilters.
- Spezifische Farbverwechslungsprobleme mit den Filtern Protanopia, Deuteranopia und Tritanopia.
Um festzustellen, ob die Farbverwendung ihres Programms ordnungsgemäß programmiert ist, testen Sie das Programm in den folgenden Modi:
- Design mit dem Standardmäßigen Windows-Design aktiviert.
- Design, das mit einem nicht standardmäßigen Design aktiviert ist.
- Design deaktiviert ("Windows Classic style" in den Designeinstellungen im Element "Personalization Control Panel").
- Design "Hoher Kontrast Schwarz" (weißer Text auf einem schwarzen Hintergrund, der in Windows 11 als "Aquatisch" bezeichnet wird).
- Design "Weiß mit hohem Kontrast" (schwarzer Text auf weißem Hintergrund, bekannt als Wüste unter Windows 11).
Alle Bildschirmelemente sollten lesbar sein und wie erwartet angezeigt werden, auch unmittelbar nach Änderung des Modus.
Leitlinien
Allgemein
- Niemals Farbe als primäre Kommunikationsmethode verwenden,, aber als sekundäre Methode, um die Bedeutung visuell zu verstärken.
Verwenden von Design- und Systemfarben
- Wenn möglich, Farben auswählen, indem Sie die entsprechende Designfarbe oder Systemfarbe auswählen. Dabei können Sie die Farbeinstellungen der Benutzer immer respektieren.
- Wählen Sie Design- und Systemfarben basierend auf ihrem Zweck aus. Wählen Sie keine Farben basierend auf ihrer aktuellen Darstellung aus, da diese Darstellung vom Benutzer oder zukünftigen Versionen von Windows geändert werden kann.
- Ordnen Sie Vordergrundfarben mit den zugehörigen Hintergrundfarben überein. Vordergrundfarben sind garantiert nur für die zugeordneten Hintergrundfarben lesbar. Mischen Sie keine Vordergrundfarben und stimmen Sie mit anderen Hintergrundfarben überein, oder noch schlimmer noch andere Vordergrundfarben.
- Mischen Sie keine Farbtypen. Das heißt, passen Sie designfarben immer mit ihren zugeordneten Designfarben, Systemfarben mit den zugehörigen Systemfarben und hartverkabelten Farben mit anderen hartverwirrten Farben überein. Beispielsweise ist eine Designtextfarbe nicht garantiert vor einem hart verkabelten Hintergrund lesbar.
-
Wenn Sie eine Farbe verwenden müssen, die keine Design- oder Systemfarbe ist:
- Ziehen Sie es vor, die Farbe von einem Design oder einer Systemfarbe abzuleiten, wenn sie ihren Wert hartwird. Verwenden Sie den weiter oben in diesem Artikel beschriebenen Prozess unter Verwendung anderer Farben.
- Behandeln des Modus mit hohem Kontrast als Sonderfall.
- Behandeln von Designänderungen. Designänderungen werden automatisch von Fenstern mit Standardfensterrahmen und allgemeinen Steuerelementen behandelt. Windows mit benutzerdefinierten Fensterframes, benutzerdefinierten Steuerelementen oder Steuerelementen zum Zeichnen von Besitzern und andere Verwendung von Farben muss Designänderungen explizit behandeln.
- Entwickler: Sie können auf Designänderungsereignisse reagieren, indem Sie die WM_THEMECHANGED Nachricht behandeln.
Farbe Bedeutung
- Sie sollten zwar Design- und Systemfarben (oder abgeleitete Farben) verwenden, wenn Möglich, aber sicherstellen, dass jede andere Farbverwendung mit der folgenden Verwendung der Farbe in Windows kompatibel ist.
| Farbton | Bedeutung | Verwenden in Windows |
|---|---|---|
| Blau/Grün |
Windows-Marke |
Hintergrund: Windows-Branding. |
| Glas, Schwarz, Grau, Weiß |
neutral |
Hintergrund: Standardfensterrahmen, Startmenü, Taskleiste, Randleiste. Vordergrund: Normaltext. |
| blau |
start, commit |
Hintergrund: Standardbefehlsschaltflächen, Suchen, Anmelden. Symbole: Informationen, Hilfe. Vordergrund: Hauptanweisungen, Links. |
| rot |
Fehler, Stopp, anfällig, kritisch, sofortige Aufmerksamkeit, eingeschränkt |
Hintergrund: Status, Status beendet (Statusanzeigen). Symbole: Fehler, Beenden, Schließen des Fensters, Löschen, erforderliche Eingabe, fehlen, nicht verfügbar. |
| gelb |
Warnung, Vorsicht, fragwürdig |
Hintergrund: Status, Angehaltener Status (Statusanzeigen). Symbole: Warnung |
| grün |
go, proceed, progress, safe |
Hintergrund: Status, normaler Fortschritt (Statusanzeigen). Symbole: Go, done, refresh. Vordergrund: Pfade und URLs (in Suchergebnissen). |
| lila |
aufgesucht |
Vordergrund: besuchte Links (für Links in Windows Internet Explorer und Dokumenten). |
- Um zu vermeiden, die vorherigen Bedeutungen zu kommunizieren, wählen Sie Farben mit hoher bis niedriger Sättigung und hoher oder niedriger Leuchtdichte aus. Benutzer ordnen die vorherigen Bedeutungen Farben zu, die volle oder hohe Sättigung und Helligkeit auf mittlerer Ebene aufweisen, sodass Sie diese Zuordnungen vermeiden können, indem Sie verschiedene Schattierungen auswählen.

In diesem Beispiel gibt es drei verschiedene Gelbschattierungen, aber nur der hochgesättigte Leuchtdichteschattierung auf mittlerer Ebene kommuniziert Warnung. Das gelbe Ordnersymbol fühlt sich nicht wie eine Warnung an.
Verwenden von Farben mit Daten
Wenn hilfreich, Daten Farbe zuweisen, damit Benutzer sie unterscheiden können. Beachten Sie, dass Benutzer davon ausgehen, dass Daten mit ähnlichen Farben ähnliche Bedeutungen haben.
Weisen Sie standardmäßig Farben zu, die leicht zu unterscheiden sind. Im Allgemeinen sind Farben leicht zu unterscheiden, wenn sie sich in den HSL/HSV-Farbräumen weit voneinander unterscheiden und gleichzeitig hohen Kontrast mit ihrem Hintergrund erhalten:
Wenn Sie Farben auswählen, bevorzugen Sie dreiadige Harmonien oder komplementäre Farbtöne, aber keine angrenzenden Farbtöne.

Wenn in diesem Beispiel die erste Farbzuweisung rot ist, sollte die nächste Farbe blau, grün oder Zyan sein, aber nicht Magenta, Lila, Orange oder Gelb.
Farben haben hohen Kontrast, wenn es einen großen Unterschied in ihrem Farbton, ihrer Sättigung oder Leuchtdichte gibt.

In diesem Beispiel kontrastiert die hellblaue Grundfarbe mit Hintergründen mit großen Farbton-, Sättigungs- oder Leuchtdichten.
Die Verwendung eines weißen oder sehr hellen Hintergrunds erleichtert das Unterscheiden von Vordergrundfarben.

In diesem Beispiel erleichtern weiße und helle Hintergrundfarben die Unterscheidung der Vordergrundfarbe.
Benutzern erlauben, diese Farbzuweisungen anzupassen, da die Farbauswahl subjektiv und eine persönliche Einstellung ist. Wenn viele koordinierte Farben vorhanden sind, können Benutzer sie mithilfe von Farbschemas als Gruppe ändern.
Benutzern das Bezeichnen dieser Farbzuweisungen gestatten. Dies hilft ihnen, sie leichter zu identifizieren und zu finden.
Im Gegensatz zu UI-Farben sollten die Daten nicht geändert werden, wenn sich die Systemfarben ändern.
Dokumentation
- Verweisen Sie auf UI-Elemente anhand ihrer Namen, nicht nach ihren Farben. Auf solche Verweise kann nicht zugegriffen werden, und die Systemfarben können sich ändern. Wenn der Name eines UI-Elements nicht gut bekannt oder nicht aussagekräftig genug ist, zeigen Sie einen Screenshot an, um dies zu verdeutlichen.
Richtig:

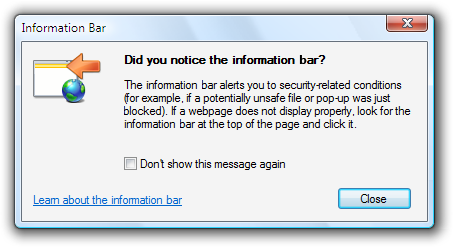
Falsch:
 "Goldbalken"
"Goldbalken"
Im falschen Beispiel bezieht sich die Nachricht auf die Windows Internet Explorer-Informationsleiste anhand ihrer Farbe anstelle ihres Namens.