Fejlfinding af en modelbaseret app med Live overvågning
Live overvågning kan hjælpe dig med at foretage fejlfinding af og diagnosticere problemer og kan hjælpe dig med at bygge hurtigere og mere pålidelige apps. Live overvågning giver et omfattende overblik over, hvordan en app kører, ved at levere en log over alle nøgleaktiviteter i appen, mens appen kører. Du kan også i samarbejde med en supporttekniker foretage fejlfinding af en udgivet modelbaseret app eller foretage fejlfinding af problemer i en anden brugers session. Du kan finde flere oplysninger om, hvordan du i fællesskab foretager fejlfinding af en udgivet modelbaseret app, ved at gå til Fejlfinding af samarbejde ved hjælp af Live Monitor.
Vigtige oplysninger
Liveovervågning til modelbaseret app kræver, at klientversionen af din modelbaseret app er 1.4.5973-2307.2 eller nyere.
Du kan finde flere oplysninger om, hvornår du skal overvåge en app, under Oversigt over Overvågning. Hvis du vil køre Live overvågning med en lærredapp, skal du se Fejlfinding af lærredapps med Live overvågning.
Brug af Live overvågning til diagnosticering af en modelbaseret app
Log på Power Apps, og vælg derefter Apps i navigationsruden i venstre side.
Vælg den modelbaserede app, du vil overvåge, og vælg derefter Live overvåg på kommandolinjen.
Vælg Afspil modelbaseret app på den webside, der åbnes, for at åbne din app.

Bemærk
Du kan også køre en modelbaseret app og tilføje "&monitor=true" i slutningen af webadressen i browseren. Vælg derefter Live overvåg på kommandolinjen for at starte en overvågningssession under en ny fane.
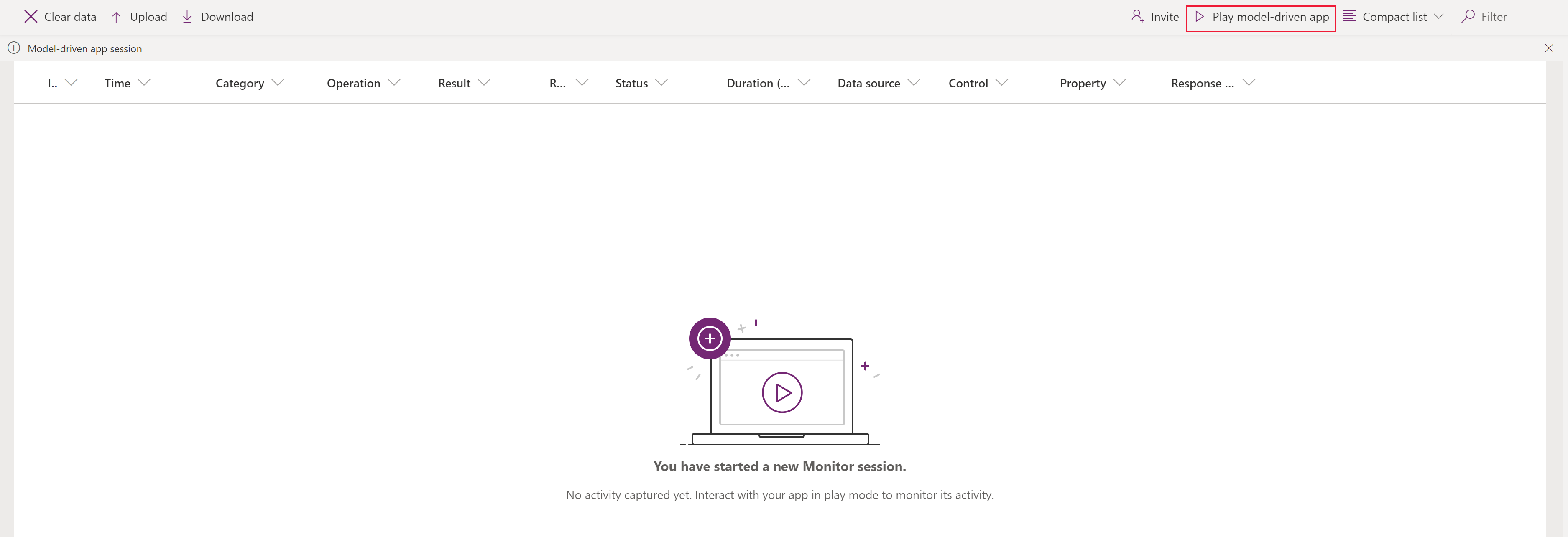
Når appen er åbnet fra Live overvågning, kan du se dialogboksen Vil du deltage i overvågningen af fejlfindingssessionen? På denne måde kan du se, at eventuelle data fra appen sendes til ejeren af Live overvågningen. Vælg Tilmeld dig. Hændelserne begynder at flyde til skærmen med Live overvågningssessionen, efterhånden som de indtræffer i appen.

Vælg en hændelse for at få vist flere oplysninger i ruden til højre.

Overvågede hændelser
Sidenavigation, kørsel af kommandoer, lagring af formular og andre større handlinger sender nøgletal og netværkshændelser til Live overvågning.
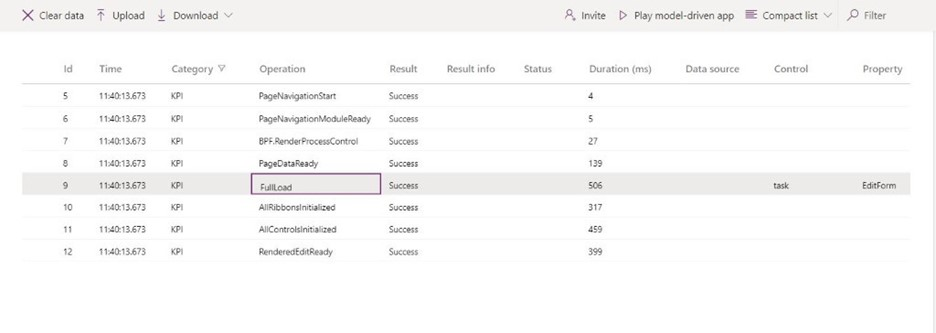
FullLoad
FullLoad betyder fuld indlæsning af en sidenavigation, f.eks. indlæsning af en redigeringsformular. Denne hændelse venter på, at visse netværksanmodninger fuldføres, og at al gengivelse fuldføres, så formularen kan være klar, før FullLoad fuldføres.

Vælg en FullLoad-hændelse for at få vist fanen Detaljer.

Hændelsen FullLoad registrerer mange statistiske data om sideindlæsningen. Du kan se formularen til opgaveredigering, der indlæses på 506 ms, og hvis du vælger rækken, vises der oplysninger i egenskabsruden. Du kan se detaljer om customScriptTime (tid brugt på at udføre brugerdefineret JavaScript), loadType (0 = sidetype ved første indlæsning, 1 = objekt ved første indlæsning, 2 = post ved første indlæsning, 3 = nøjagtig post er blevet besøgt) og FormId (formular-id for yderligere tilpasning). Hvis du udvider Attribution,vises der en opdeling af brugerdefineret JS-eksekveringstid efter type, udgiver, løsning, version, webressource og metode. Dette kan hjælpe dig med at identificere flaskehalse i formularens indlæsningstid.
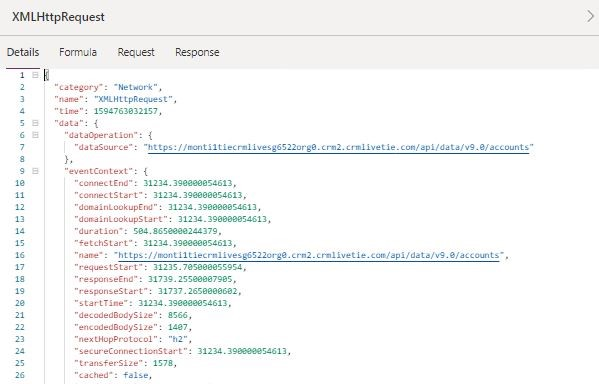
Network
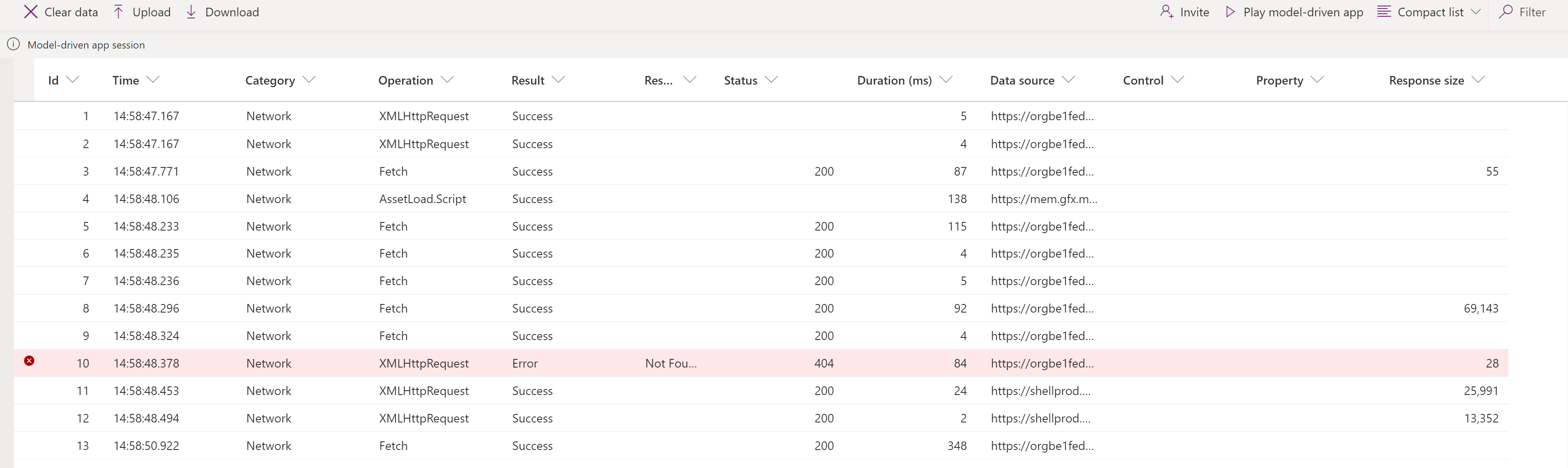
Netværkshændelser afslører detaljer om hver enkelt anmodning fra appen.

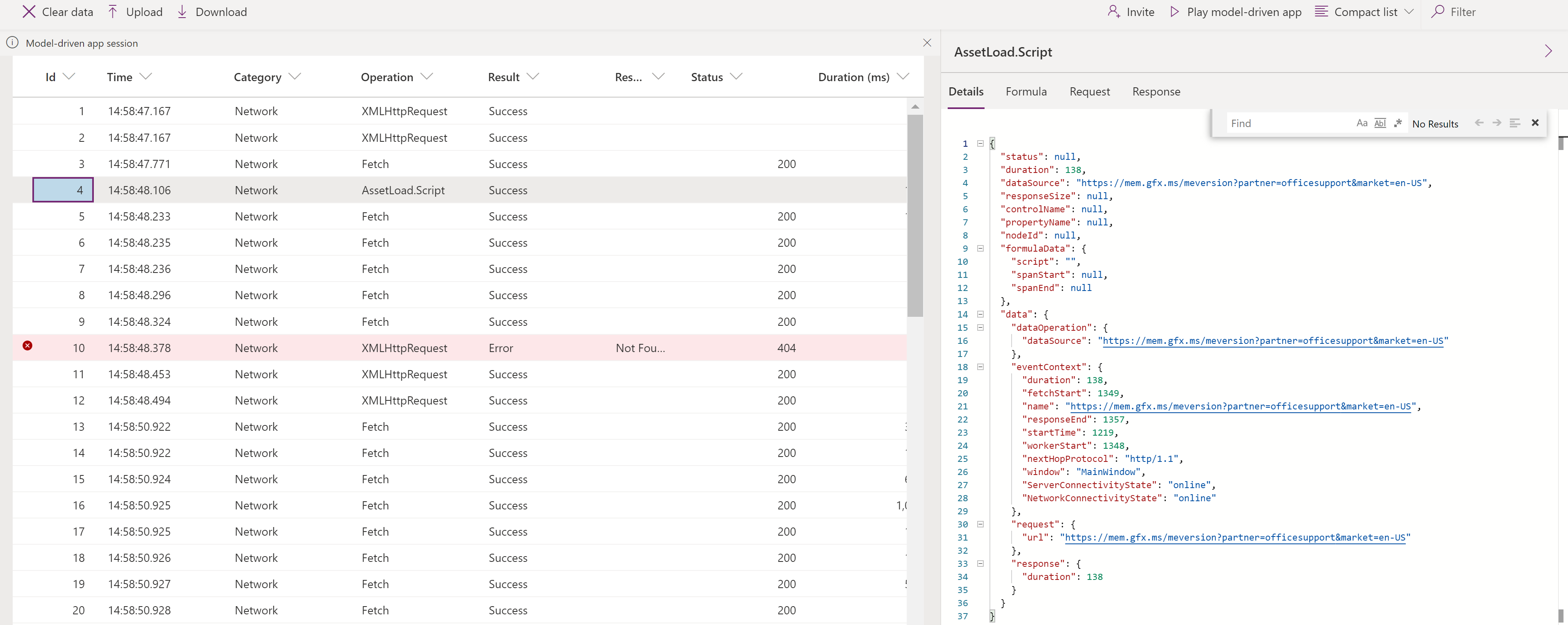
Vælg en netværkshændelse for at få vist fanen Detaljer.

Tidligere har du lært om Live overvågning, og hvordan du kan bruge det til modelbaserede apps. Lad os se på et par scenarier, hvor Live overvågning kan hjælpe dig med at løse scriptfejl, uventet funktionsmåde og langsomme handlinger.
Fejl i brugerdefinerede script
Undertiden medfører en fejl i det brugerdefinerede JS en scriptfejl eller et funktionsproblem under indlæsning af en side. Det medfører som regel en opkaldsstak i dialogboksen, men det kan være svært at vide, hvor fejlen kommer fra, eller at afkode fejlen. Live overvågning modtager hændelser fra appen med flere detaljer om fejlene, så du kan foretage fejlfinding hurtigere og nemmere.
Forestil dig f.eks., at en bruger oplever en scriptfejl ved indlæsning af firmaformularer. Du kan bruge Live overvågning til at få flere oplysninger om hændelsen. Når scenariet er gengivet, kan du se, at scriptfejlen resulterer i en fejlhændelse, der er fremhævet med rødt. Hvis du vælger denne række, får du ikke kun opkaldsstakken, men navn på udgiver, løsningsnavn/-version, navn på webressource og type (f.eks. onload, onchange, RuleEvaluation, og CustomControl). I dette eksempel ligner det en trykfejl i scriptet.

Langsom ydeevne
Browserudviklerværktøjer kan hjælpe med at profilere langsom indlæsning af sider, men der er mange data, der skal filtreres, og det er ikke tydeligt, hvad der er vigtigt at se på. Live overvågning løser dette problem ved at vise relevante hændelser, der bidrager til ydeevnen i forbindelse med sideindlæsning.
Forestil dig f.eks., at en bruger oplever langsomme indlæsninger af firmaformularer, og browseren fryser hele tiden. Når du har reproduceret problemet, kan du i dette tilfælde se en ydeevneadvarsel, der fortæller dig, at der blev sendt en synkron XMLHttpRequest under indlæsningen, hvilket forringede ydeevnen.

I tidligere blogindlæg kan du se, hvordan du undgår synkrone XHR-ydeevneproblemer (XMLHttpRequest).
For hver sideindlæsning sender dataplatformen alle nøgletal for indlæsningssekvensen samt oplysninger om netværksanmodninger som nævnt tidligere.
Se også
Brug af Live overvågning til fejlfinding af funktionalitet i modelbaserede appformularer