Kurz: Použití webového rozhraní API portálu
Poznámka
S účinností od 12. října 2022 jsou portály Power Apps Power Pages. Další informace: Služba Microsoft Power Pages je nyní obecně dostupná (blog)
Zanedlouho migrujeme a sloučíme dokumentaci k portálům Power Apps s dokumentací k Power Pages.
V tomto kurzu vytvoříte webovou stránku a vlastní webovou šablonu, která bude používat webové rozhraní API ke čtení, zápisu, aktualizaci a odstraňování záznamů z tabulky kontaktů.
Poznámka
Podle kroků v tomto příkladu můžete změnit názvy sloupců nebo použít jinou tabulku.
Krok 1. Vytvořit nastavení webu
Než budete moci použít webové rozhraní API portálů, musíte povolit požadovaná nastavení webu pomocí aplikace Správa portálu. Nastavení webu závisí na tabulce, kterou chcete použít při interakci s webovým rozhraním API.
Přejděte na Power Apps.
V levém podokně vyberte Aplikace.
Vyberte aplikaci Správa portálu.

V levém podokně aplikace Správa portálu vyberte Nastavení webu.

Vyberte Nová.
Do pole Název zadejte Webapi/contact/enabled.
V seznamu Web vyberte záznam svého webu.
Do pole Hodnota zadejte true.

Vyberte Uložit a zavřít.
Vyberte Nová.
Do pole Název zadejte Webapi/contact/fields.
V seznamu Web vyberte záznam svého webu.
Do pole Hodnota zadejte
firstname,lastname,fullname,emailaddress1,telephone1
Vyberte Uložit a zavřít.
Vyberte Nová.
Do pole Název zadejte Webapi/error/innererror.

V seznamu Web vyberte záznam svého webu.
Do pole Hodnota zadejte true.
Vyberte Uložit a zavřít.
Ověřte nastavení webu pro webové rozhraní API.
Krok 2. Konfigurace oprávnění
Budete muset nakonfigurovat oprávnění, aby uživatelé mohli používat funkci webového rozhraní API. V tomto příkladu povolíte oprávnění k tabulce Kontakt, vytvoříte webovou roli pomocí webového rozhraní API, přidáte oprávnění k tabulce Kontakt do této webové role a poté přidáte webovou roli uživatelům, abyste jim umožnili používat webové rozhraní API.
V levém podokně aplikace Správa portálu vyberte Oprávnění k tabulce.
Vyberte Nová.
V poli Název zadejte Oprávnění k tabulce Kontakt.
V seznamu Název tabulky vyberte Kontakt (kontakt).
V seznamu Web vyberte záznam svého webu.
V seznamu Typ přístupu vyberte položku Globální.
Vyberte oprávnění Čtení, Zápis, Vytvoření a Odstranění.
Vyberte Uložit a zavřít.

Vytvoření webové role
Ve svém webu můžete použít existující webovou roli nebo vytvořit novou webovou roli.
V levém podokně vyberte Webové role.
Vyberte Nová.
V poli Jméno zadejte Uživatel webového rozhraní API (nebo jakékoli jméno, které nejlépe odráží roli uživatele přistupujícího k této funkci).
V seznamu Web vyberte záznam svého webu.

Vyberte Uložit.
Přidání souvisejícího oprávnění k tabulce
Pro novou či existující webovou rolí vyberte možnost Související > Oprávnění k tabulce.

Vyberte Přidat existující oprávnění k tabulce.
Vyberte Oprávnění k tabulce Kontakt vytvořené dříve.

Vyberte Přidat.
Vyberte Uložit a zavřít.

Přidání kontaktů do webové role
V levém podokně vyberte Kontakty.
Vyberte kontakt, který chcete v tomto příkladu pro webové rozhraní API použít.
Poznámka
Tento kontakt je uživatelský účet použitý v tomto příkladu pro testování webového rozhraní API. Nezapomeňte na svém portálu vybrat správný kontakt.
Vyberte Související > Webové role.

Vyberte Přidat existující webovou roli.
Vyberte roli Uživatel webového rozhraní API vytvořenou dříve.
Vyberte Přidat.

Vyberte Uložit a zavřít.
Krok 3. Vytvořte webovou stránku
Nyní, když jste povolili webové rozhraní API a nakonfigurovali uživatelská oprávnění, vytvořte webovou stránku s ukázkovým kódem pro prohlížení, úpravy, vytváření a mazání záznamů.
V levém podokně aplikace Správa portálu vyberte Webové stránky.
Vyberte Nové.
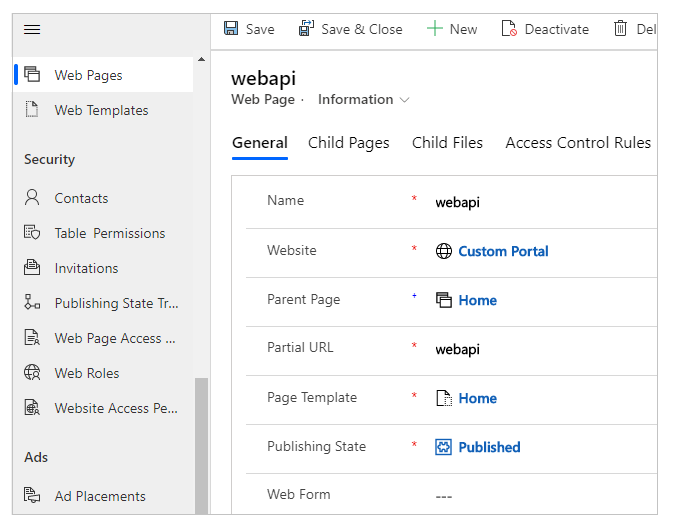
Do pole Název zadejte webapi.
V seznamu Web vyberte záznam svého webu.
U Nadřazená stránka vyberte Domovská stránka.
U Částečná adresa URL zadejte webapi.
U Šablona stránky vyberte Domovská stránka.
U Stav publikování vyberte Publikováno.
Vyberte Uložit.

Vyberte Související > Webové stránky.

V přidruženém zobrazení webových stránek vyberte webapi.

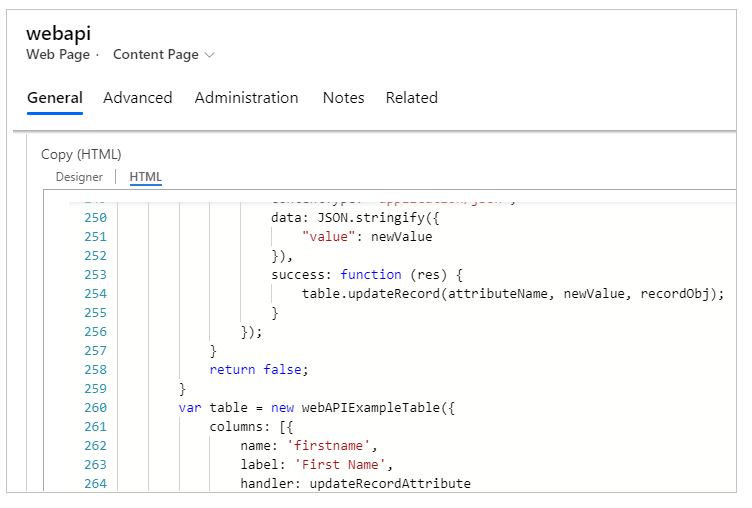
Přejděte dolů na Obsah a poté přejděte na Kopírovat (HTML) (návrhář HTML).

Vyberte kartu HTML .

Zkopírujte následující fragment kódu a vložte jej v návrháři HTML.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Zvolte Uložit a zavřít.
Krok 4. Vymazání mezipaměti portálů
Vytvořili jste ukázkovou stránku webapi k otestování funkčnosti webového rozhraní API. Než začnete, ujistěte se, že mezipaměť portálů Power Apps byla vymazána, aby se změny z aplikace Správa portálu se projevily na vašem portálu.
DŮLEŽITÉ: Vymazání mezipaměti na straně serveru portálu způsobí dočasné snížení výkonu portálu, zatímco se data znovu načítají z Microsoft Dataverse.
Vymazání mezipaměti:
Přihlaste se do svého portálu jako člen webové role Správci.
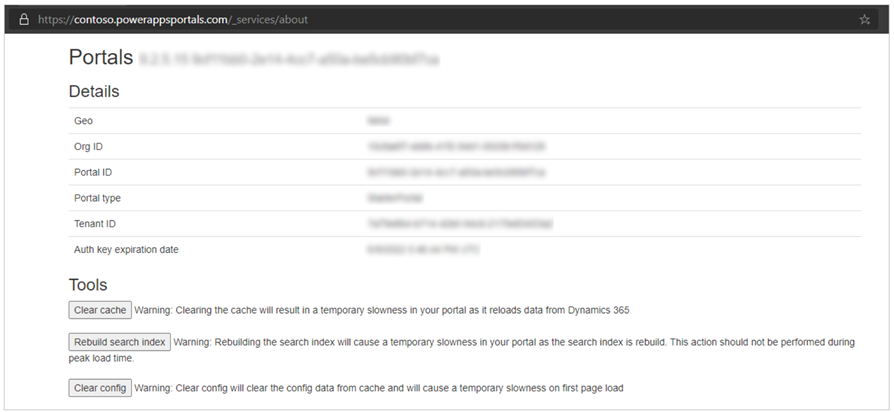
Změňte adresu URL připojením /_‑services/about na konec. Pokud je například adresa URL portálu https://contoso.powerappsportals.com, změňte ji na https://contoso.powerappsportals.com/_services/about.

POZNÁMKA: Pro vymazání mezipaměti musíte být členem webové role Správci. Pokud se zobrazí prázdná obrazovka, zkontrolujte přiřazení webových rolí.
Vyberte položku Vymazat mezipaměť.
Další informace: Vymazání mezipaměti na straně serveru pro portál
Krok 5. Čtení, zobrazování, úpravy, vytváření a odstraňování obsahu pomocí webového rozhraní API
Ukázková webová stránka s adresou URL webapi vytvořená dříve je nyní připraven k testování.
Testování funkčnosti webového rozhraní API:
Přihlaste se na svůj portál pomocí uživatelského účtu, kterému byla přiřazena role Uživatel webového rozhraní API, kterou jste vytvořili dříve.
Přejděte na webovou stránku webapi vytvořenou dříve. Například https://contoso.powerappsportals.com/webapi. Webové rozhraní API načte záznamy z Microsoft Dataverse.

Volbou Přidat ukázkový záznam přidejte ukázkový záznam ze skriptu.
Vyberte pole. V tomto příkladu jsme vybrali E-mail, abychom změnili e-mailovou adresu kontaktu.

Volbou
 odstraníte záznam.
odstraníte záznam.
Nyní, když jste vytvořili webovou stránku s ukázkou pro čtení, úpravy, vytváření a odstraňování záznamů, můžete přizpůsobit formuláře a rozložení.
Další krok
Sestavování požadavků HTTP a ošetření chyb
Viz také
Přehled webového rozhraní API portálů
Operace portálu pro zápis, aktualizaci a odstranění entit pomocí webového rozhraní API
Operace čtení pomocí webového rozhraní API portálů
Konfigurujte oprávnění ke sloupcům
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).