Ladění modelem řízených aplikací pomocí živého monitorování
Živé monitorování vám pomůže ladit a diagnostikovat problémy, což vám pomůže vytvářet rychlejší a spolehlivější aplikace. Živé monitorování zprostředkovává podrobné zobrazení, jak aplikace běží, prostřednictvím protokolu všech klíčových aktivit v aplikacích při jejich běhu. Můžete také společně ladit publikovanou modelem řízenou aplikaci s technikem podpory nebo ladit problémy relace jiného uživatele. Další informace, jak společně ladit publikovanou modelem řízenou aplikaci, najdete v tématu Společné řešení potíží pomocí živého monitorování.
Důležité
Živé monitorování pro modelem řízená aplikace vyžaduje, aby klientská verze modelem řízená aplikace byla 1.4.5973-2307.2 nebo novější.
Další informace, kdy byste měli sledovat aplikaci, najdete v části Přehled Monitoru. Chcete-li spustit živého monitorování s aplikací plátna, podívejte se do části Ladění aplikací plátna pomocí živého monitorování.
Použití živého monitorování pro diagnostiku modelem řízených aplikací
Přihlaste se k Power Apps a v levém navigačním podokně vyberte Aplikace.
Vyberte modelem řízenou aplikaci, kterou chcete monitorovat, a poté na panelu příkazů vyberte možnost Živé monitorování.
Na webové stránce, která se otevře, příkazem Přehrát modelem řízenou aplikaci otevřete aplikaci.

Poznámka:
Alternativně můžete spustit modelem řízenou aplikaci a na konec adresy URL v prohlížeči přidat „&monitor=true“. Poté volbou Živé monitorování na panelu příkazů zahájíte relaci monitorování na nové kartě.
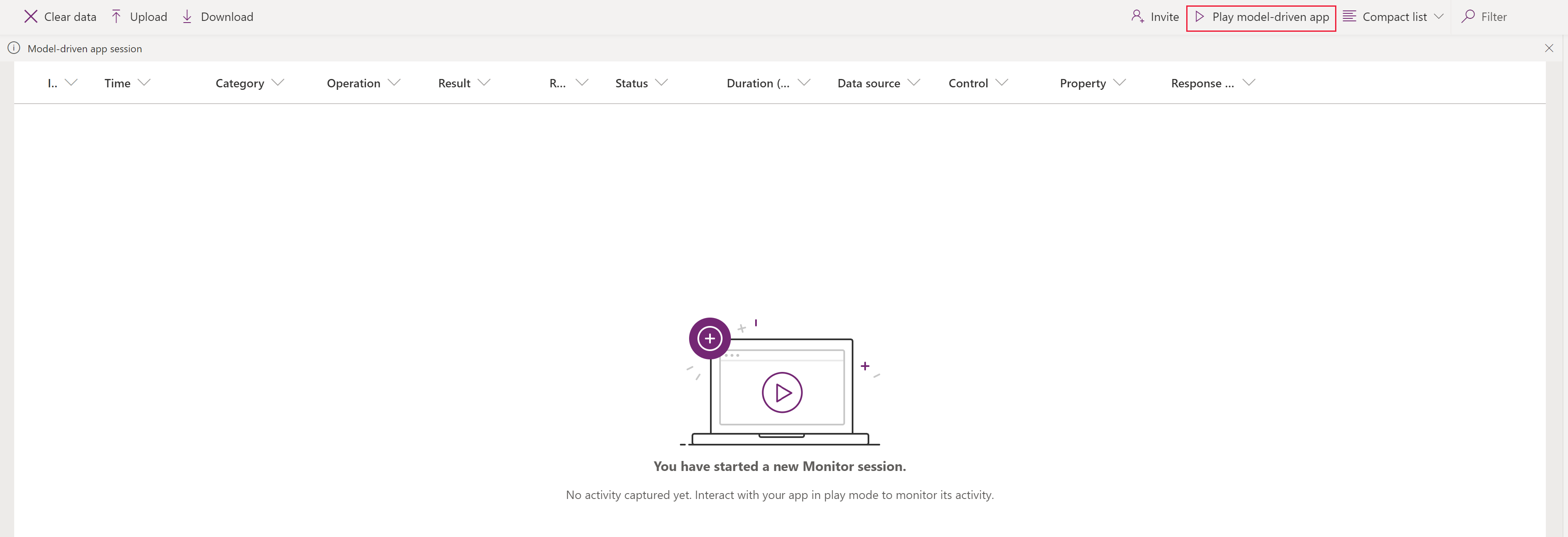
Po otevření aplikace z živého monitorování se zobrazí dialogové okno Připojit se k relaci ladění monitoru?. Díky tomu budete vědět, že veškerá data z aplikace budou odeslána vlastníkovi živého monitorování. Vyberte Připojit se. Události začnou plynout na obrazovku relace živého monitorování, jak k nim dochází v aplikaci.

Vyberte událost a v pravém podokně se zobrazí další informace.

Monitorované události
Navigace stránky, provádění příkazů, ukládání formulářů a další důležité akce odešlou do živého monitorování klíčové ukazatele výkonu a události v síti.
FullLoad
FullLoad znamená úplné načtení navigace stránky, například načtení formuláře pro úpravy. Tato událost čeká na dokončení určitých síťových požadavků a veškerého vykreslování, takže formulář může být připraven před dokončením FullLoad.

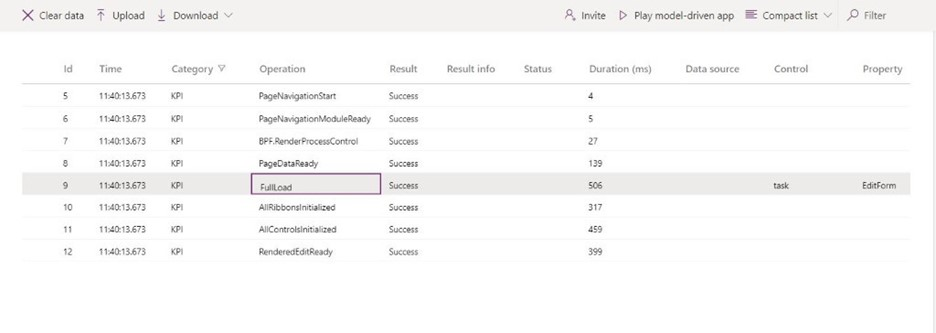
Výběrem události FullLoad zobrazíte kartu Podrobnosti.

Událost FullLoad zachycuje mnoho statistik o načtení stránky. Vidíte formulář pro úpravy úlohy načtený za 506 ms a výběr řádku zobrazí informace v podokně vlastností. Můžete vidět podrobnosti u customScriptTime (čas spouštění vlastního skriptu JavaScript), loadType (0 = typ stránky při prvním načítání, 1 = entita při prvním načítání, 2 = záznam při prvním načítání, 3 = je navštíven přesný záznam) a FormId (identifikátor formuláře pro další diagnostiku). Rozbalením Určení zdroje zobrazíte rozpis času vlastního provedení JS podle typu, vydavatele, řešení, verze, webového prostředku a metody. To může pomoci identifikovat problémová místa v době načítání formuláře.
Síť
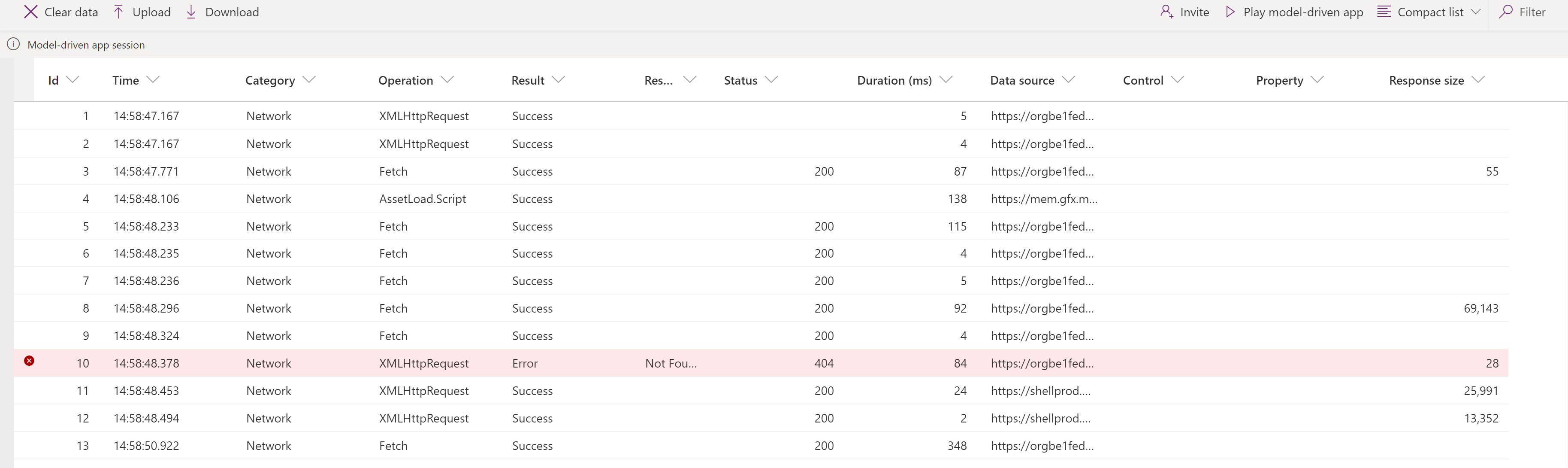
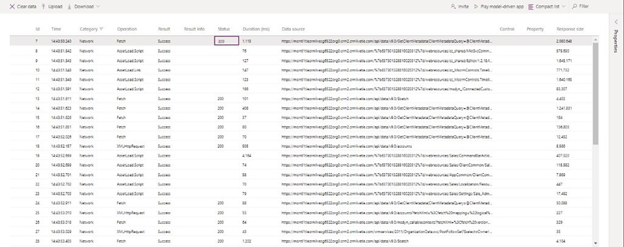
Události Síť ukazují podrobnosti o každém požadavku z aplikace.

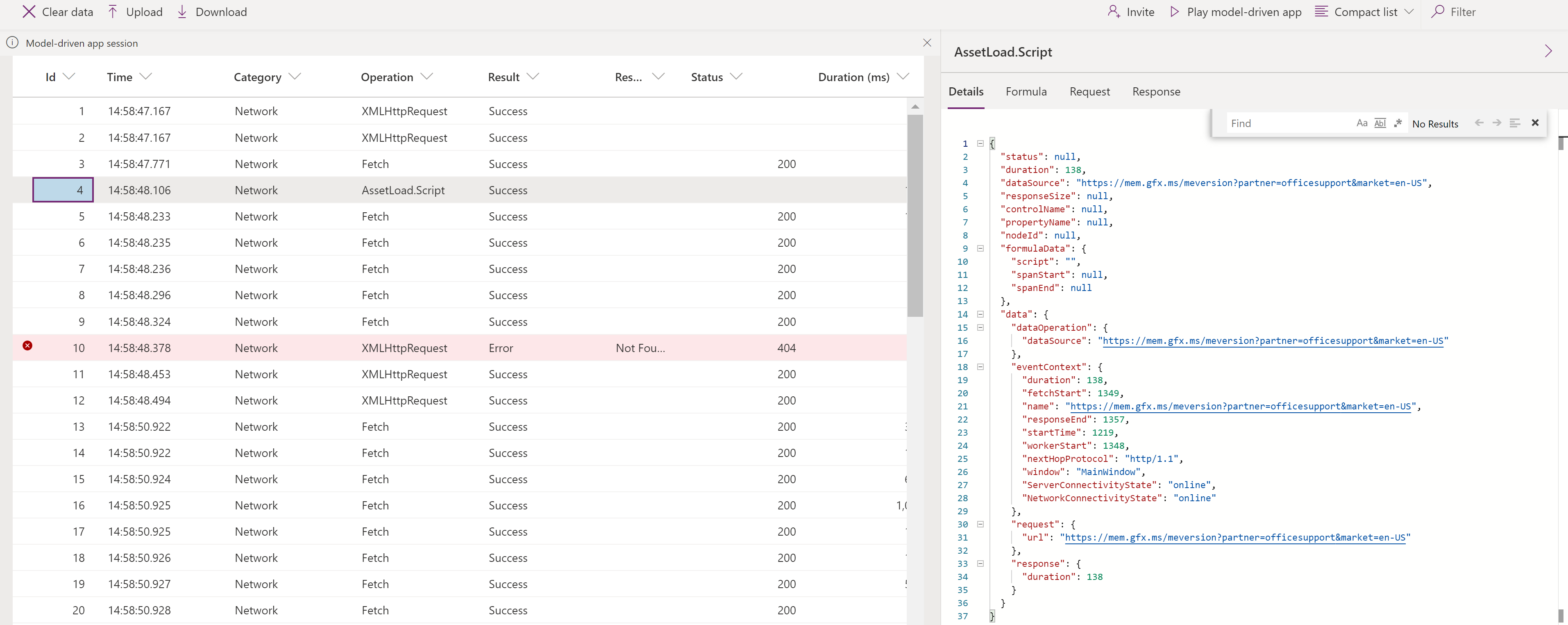
Výběrem události Network zobrazíte kartu Podrobnosti.

Dříve jste se dozvěděli o živém monitorování a o tom, jak jej používat s modelem řízenými aplikacemi. Podívejme se na několik scénářů, kde vám živé monitorování může pomoci při řešení chyb skriptů, neočekávaného chování a zpomalení.
Chyby vlastních skriptů
Někdy chyba ve vlastním skriptu JS způsobí jeho chybu nebo problém s funkčností při načítání stránky. I když se obvykle v dialogovém okně zobrazí zásobník volání, je těžké vždy vědět, odkud pochází, nebo dekódovat chybu. Živé monitorování přijímá události z aplikace s dalšími podrobnostmi o chybách, takže můžete ladit rychleji a snadněji.
Představte si například, že se uživateli při načítání formuláře obchodního vztahu zobrazuje dialogové okno s chybou skriptu. Chcete-li získat další podrobnosti o události, můžete použít živé monitorování. Jakmile je scénář reprodukován, můžete vidět, že chyba skriptu vytvoří chybovou událost zvýrazněnou červeně. Výběrem tohoto řádku získáte nejen zásobník volání, ale i jméno vydavatele, název/verzi řešení, název webového prostředku a typ (jako onload, onchange, RuleEvaluation a CustomControl). V tomto příkladu to vypadá jako překlep ve skriptu.

Pomalý výkon
Nástroje pro vývojáře prohlížečů mohou pomoci profilovat pomalé načítání stránek, je však třeba filtrovat mnoho dat a není jasné, na co je důležité se zaměřit. Živé monitorování tento problém řeší zobrazením relevantních událostí, které přispívají k výkonu načítání stránky.
Představte si například, že uživateli se pomalu načítají formuláře obchodního vztahu a prohlížeč neustále zamrzá. V tomto případě se po reprodukci problému zobrazí varování o výkonu, které vám řekne, že synchronní požadavek XMLHttpRequest byl odeslán během načítání, což snížilo výkon.

Viz předchozí příspěvek na blogu, jak zmírnit problémy s výkonem synchronního požadavku XMLHttpRequest (XHR).
Pro každé načtení stránky datová platforma odešle všechny klíčové ukazatele výkonu pro posloupnost načítání a podrobnosti síťového požadavku, jak bylo uvedeno výše.
Viz také
Použití živého monitorování pro řešení problémů s chováním formuláře modelem řízených aplikací