Nasazení
Důležité
Visual Studio App Center je naplánované k vyřazení na 31. března 2025. I když můžete Visual Studio App Center dál používat, dokud ho úplně nevyřadíte, existuje několik doporučených alternativ, na které můžete migraci zvážit.
Přečtěte si další informace o časových osách a alternativách podpory.
Testování s více nasazeními
V naší dokumentaci Začínáme jsme si ukázali, jak nakonfigurovat modul plug-in CodePush pomocí konkrétního klíče nasazení. Pro efektivní testování vydaných verzí je ale důležité, abyste použili Staging nasazení a Production , která doporučujeme provést při prvním vytvoření aplikace CodePush (nebo jakýchkoli vlastních nasazení, která jste vytvořili). Tímto způsobem nikdy neuvolníte aktualizaci pro koncové uživatele, kterou jste sami nemohli ověřit.
Poznámka
Naše funkce vrácení zpět na straně klienta vám může pomoct odblokovat uživatele po instalaci verze, která způsobila chybové ukončení, a vrácení zpět na straně serveru (tj. appcenter codepush rollback) umožňuje zabránit dalším uživatelům v instalaci chybné verze, jakmile ji identifikujete. Je ale lepší, když můžete zabránit tomu, aby se chybná aktualizace obecně vydála.
Využití výhod Staging nasazení a Production vám umožní dosáhnout pracovního postupu podobného následujícímu (nebojte se přizpůsobit!):
Uvolnění aktualizace CodePush pro vaše
Stagingnasazení pomocíappcenter codepush release-reactpříkazu (neboappcenter codepush releasepokud potřebujete větší kontrolu)Spusťte přípravný/beta build vaší aplikace, synchronizujte aktualizaci ze serveru a ověřte, že funguje podle očekávání.
Zvýšení úrovně testované verze z
StagingnaProductionpomocíappcenter codepush promotepříkazuSpusťte produkční nebo vydané sestavení vaší aplikace, synchronizujte aktualizaci ze serveru a ověřte, že funguje podle očekávání.
Tip
Pokud chcete přistupovat opatrněji, můžete se dokonce rozhodnout, že v rámci kroku 3 provedete "fázované zavedení", což vám umožní zmírnit další potenciální rizika s aktualizací (podobně jako se testování ve 2. kroku dotýkalo všech možných zařízení nebo podmínek?) tím, že produkční aktualizaci zpřístupníte jenom procentu uživatelů (například
appcenter codepush promote -a <ownerName>/<appName> -s Staging -d Production -r 20). Po přiměřené době čekání na to, jestli se objeví nějaká hlášení o chybách nebo zpětná vazba od zákazníků, můžete tuto zpětnou vazbu rozšířit pro celou cílovou skupinu spuštěnímappcenter codepush patch -a <ownerName>/<appName> Production -r 100příkazu .
Výše uvedené kroky se týkají "přípravného sestavení" a "produkčního sestavení" vaší aplikace. Pokud váš proces sestavení už vygeneruje odlišné binární soubory pro každé prostředí, nemusíte nic dalšího číst, protože prohození klíčů nasazení CodePush se podobá zpracování konfigurace specifické pro prostředí pro jakoukoli jinou službu, kterou vaše aplikace používá (například Facebook). Pokud ale hledáte příklady, jak nastavit proces sestavení tak, aby to vyhovovalo, projděte si následující části v závislosti na platformách, na které cílí vaše aplikace.
Android
Modul plug-in Pro Android Gradle umožňuje definovat vlastní nastavení konfigurace pro každý typ sestavení (například ladění nebo vydání). Tento mechanismus umožňuje snadno nakonfigurovat ladicí sestavení tak, aby používala přípravný klíč nasazení CodePush a sestavení vydané verze pro použití produkčního klíče nasazení CodePush.
Poznámka
Připomínáme, že tyto klíče můžete načíst spuštěním příkazu appcenter codepush deployment list -a <ownerName>/<appName> -k z terminálu.
Chcete-li to nastavit, postupujte takto:
Pro React Native >= v0.60
Otevřete soubor na úrovni
build.gradleaplikace projektu (napříkladandroid/app/build.gradleve standardních projektech React Native).android { buildTypes {} }Vyhledejte oddíl a definujteresValuepoložky pro typydebugsestavení areleasesestavení, které odkazují na klíčeStagingnasazení aProductionv uvedeném pořadí.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overriden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. resValue "string", "CodePushDeploymentKey", '""' ... } releaseStaging { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }
Poznámka
Pokud klíč nasazení konfigurujete v procesu sestavení, nezapomeňte ho z strings.xml odebrat.
Poznámka
Konvence vytváření názvů pro releaseStaging je důležitá kvůli tomuto řádku.
Pro React Native v0.29 – v0.59
Otevřete soubor a proveďte
MainApplication.javanásledující změny:@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new CodePush(BuildConfig.CODEPUSH_KEY, MainApplication.this, BuildConfig.DEBUG), // Add/change this line. ... ); }Otevřete soubor aplikace
build.gradle(napříkladandroid/app/build.gradleve standardních projektech React Native).android { buildTypes {} }Vyhledejte oddíl a definujtebuildConfigFieldpoložky pro typydebugsestavení areleasesestavení, které odkazují na klíčeStagingnasazení aProductionv uvedeném pořadí. Pokud chcete, můžete v souboru definovat klíčové literálygradle.propertiesa pak na ně tady odkazovat. Tak či onak bude fungovat a je to otázka osobních preferencí.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overridden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. buildConfigField "String", "CODEPUSH_KEY", '""' ... } releaseStaging { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }Tip
Připomínáme, že tyto klíče můžete načíst spuštěním příkazu
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysz terminálu.Poznámka
Konvence vytváření názvů pro
releaseStagingje důležitá kvůli tomuto řádku.Předejte klíč nasazení konstruktoru
CodePushprostřednictvím konfigurace sestavení, kterou jste definovali, na rozdíl od řetězcového literálu.
Pro React Native v0.19 – v0.28
Otevřete soubor MainActivity.java a proveďte následující změny:
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new CodePush(BuildConfig.CODEPUSH_KEY, this, BuildConfig.DEBUG), // Add/change this line.
...
);
}
Poznámka
Pokud jste nastavení sestavení v souboru Gradle pojmenovali jinak, nezapomeňte ho promítnout do kódu Java.
A to je vše! Když teď spustíte nebo sestavíte aplikaci, vaše ladicí sestavení se automaticky nakonfigurují tak, aby se synchronizovala s vaším Staging nasazením, a sestavení vydaných verzí se nakonfigurují tak, aby se synchronizovala s vaším Production nasazením.
Poznámka
Ve výchozím nastavení react-native run-android příkaz sestaví a nasadí ladicí verzi vaší aplikace, takže pokud chcete otestovat vydání nebo produkční sestavení, spusťte react-native run-android --variant release. Podrobnosti o konfiguraci a vytváření buildů verzí pro aplikace pro Android najdete v dokumentaci k React Native.
Pokud chcete na stejném zařízení nainstalovat současně sestavení pro ladění i sestavení vydaných verzí (důrazně doporučujeme!), musíte zajistit, aby váš build pro ladění má jedinečnou identitu a ikonu z sestavení vydané verze. Jinak operační systém ani vy je nedokáže rozlišit. Jedinečné identity můžete nakonfigurovat pomocí následujících kroků:
V souboru build.gradle zadejte
applicationIdSuffixpole pro váš typ sestavení ladění, které vašemu ladicímu buildu poskytne jedinečnou identitu operačního systému (napříkladcom.foovs.com.foo.debug).buildTypes { debug { applicationIdSuffix ".debug" } }Vytvořte v aplikaci adresářovou
app/src/debug/resstrukturu, která umožňuje přepsání prostředků (jako jsou řetězce, ikony, rozložení) pro sestavení ladění.Vytvořte
valuesadresář pod adresářem debug res vytvořeným v #2 a zkopírujte z adresářeapp/src/main/res/valuesexistujícístrings.xmlsoubor.Otevřete nový ladicí
strings.xmlsoubor a změňte hodnotu elementu<string name="app_name">na jinou hodnotu (napříkladfoo-debug). Tím se zajistí, že váš ladicí build teď bude mít jedinečný zobrazovaný název, abyste ho mohli odlišit od sestavení vydané verze.Volitelně můžete v
app/src/debug/resadresáři vytvořit zrcadlené adresáře pro všechny ikony vaší aplikace, které chcete změnit pro sestavení ladění. Tato část není technicky důležitá, ale může vám usnadnit rychlé zobrazení buildů ladění na zařízení, pokud je jeho ikona znatelná odlišná.
A to je vše! Další informace o tom, jak slučování prostředků v Androidu funguje, najdete v článku o slučování prostředků.
iOS
Xcode umožňuje definovat vlastní nastavení sestavení pro každou "konfiguraci" (například ladění, vydání), na které lze odkazovat jako na hodnotu klíčů v souboru Info.plist (například nastavení CodePushDeploymentKey ). Tento mechanismus umožňuje snadno nakonfigurovat sestavení tak, aby vytvářela binární soubory, které jsou nakonfigurované tak, aby se synchronizovaly s různými nasazeními CodePush.
Chcete-li to nastavit, postupujte takto:
Otevřete projekt Xcode a vyberte ho v okně Navigátor projektu .
Ujistěte se, že je na rozdíl od jednoho z cílů vybraný uzel projektu.
Vyberte kartu Informace .
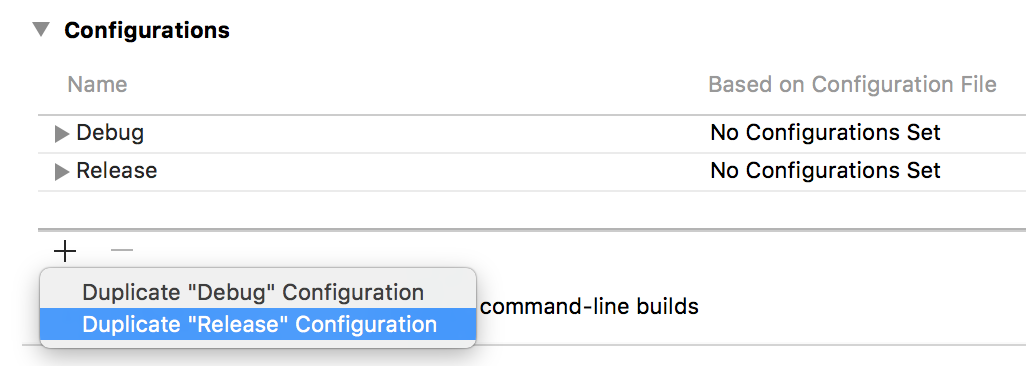
Klikněte na + tlačítko v části Konfigurace a vyberte Duplikovat konfiguraci vydané verze.

Pojmenujte novou konfiguraci Staging (nebo cokoli jiného).
Vyberte kartu Nastavení sestavení .
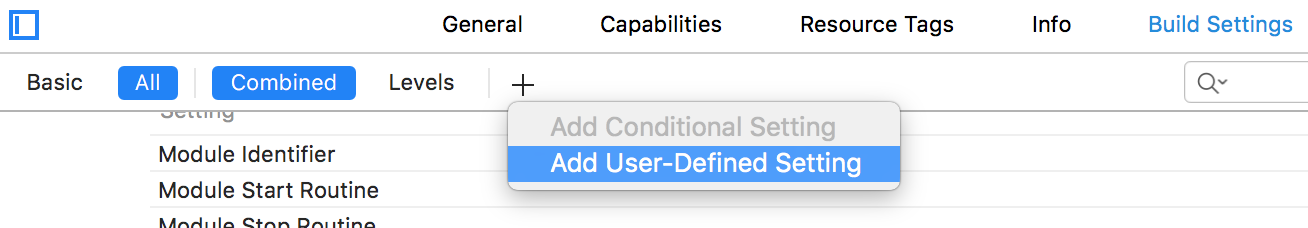
Klikněte na + tlačítko na panelu nástrojů a vyberte Přidat nastavení User-Defined.

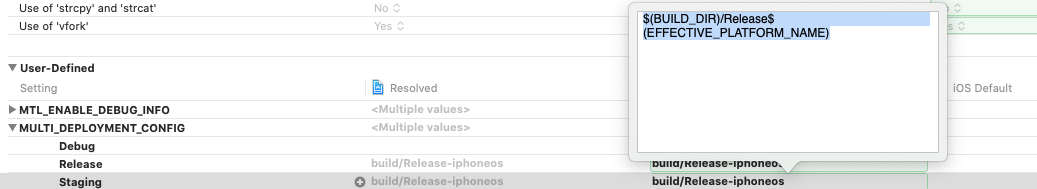
Pojmenujte toto nastavení MULTI_DEPLOYMENT_CONFIG. Přejděte do nastavení a přidejte hodnotu
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)pro Release (Vydaná verze). Potom přidejte hodnotu$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)pro Pracovní.
Poznámka
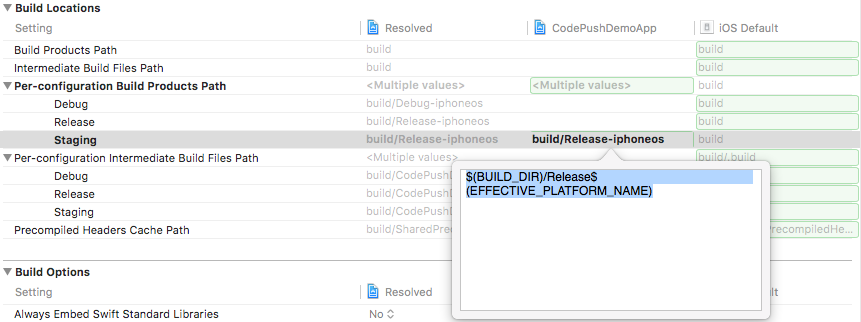
Pro Xcode 10 a nižší verzi: Přejděte do umístění > sestavení Podle konfigurace Příprava cesty > k produktům sestavení a změňte pracovní hodnotu z
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)na$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)
Poznámka
Z důvodu https://github.com/facebook/react-native/issues/11813musíme tento krok provést, abychom u RN 0.40.0 nebo vyšší mohli použít jiné konfigurace než Ladění nebo Vydání.
Klikněte znovu + na tlačítko na panelu nástrojů a vyberte Přidat nastavení User-Defined.
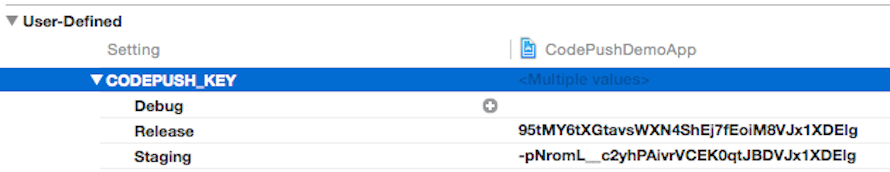
Pojmenujte toto nastavení
CODEPUSH_KEY, rozbalte ho a zadejte svůj přípravný klíč nasazení pro konfiguraci Staginga produkční klíč nasazení pro konfiguraci vydané verze .
Poznámka
Připomínáme, že tyto klíče můžete načíst spuštěním příkazu
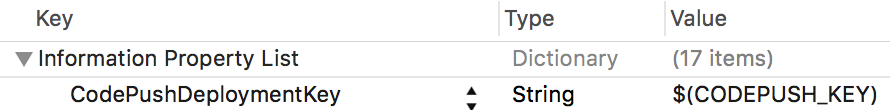
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysz terminálu.Otevřete soubor Info.plist projektu a změňte hodnotu položky
CodePushDeploymentKeyna$(CODEPUSH_KEY)
A to je vše! Když teď spustíte nebo sestavíte aplikaci, vaše přípravná sestavení se automaticky nakonfigurují tak, aby se synchronizovala s přípravným nasazením, a vaše buildy vydané verze se nakonfigurují tak, aby se synchronizovaly s vaším produkčním nasazením.
Poznámka
Pokud najdete chybovou zprávu ld: library not found for ..., vyhledejte v tomto problému možné řešení.
Pokud jim navíc chcete dát samostatné názvy nebo ikony, můžete upravit Product Bundle Identifiernastavení sestavení , Product Namea, Asset Catalog App Icon Set Name což umožní, aby se vaše přípravná sestavení při instalaci na stejném zařízení odlišila od buildů vydaných verzí.
Přiřazení dynamického nasazení
Výše uvedená část znázorňuje, jak můžete použít několik nasazení CodePush k efektivnímu otestování aktualizací před jejich širším vydáním koncovým uživatelům. Vzhledem k tomu, že tento pracovní postup staticky vloží přiřazení nasazení do skutečného binárního souboru, pracovní nebo produkční sestavení bude vždy synchronizovat pouze aktualizace z daného nasazení. V mnoha případech je to dostačující, protože chcete, aby se váš tým, zákazníci, účastníci atd. synchronizovali s předprodukčními verzemi, a proto potřebují jenom build, který ví, jak se synchronizovat s přípravou. Pokud ale chcete provádět testy A/B nebo chcete určitým uživatelům poskytnout dřívější přístup k aplikaci, může být užitečné dynamicky umístit konkrétní uživatele (nebo cílové skupiny) do konkrétních nasazení za běhu.
Chcete-li dosáhnout tohoto pracovního postupu, zadejte klíč nasazení, se kterým se má aktuální uživatel synchronizovat při volání codePush metody. Pokud je zadaný, tento klíč přepíše výchozí klíč, který byl poskytnut v souborech Info.plist (iOS) nebo MainActivity.java (Android) vaší aplikace. To vám umožní vytvořit sestavení pro přípravné nebo produkční prostředí, které je také možné dynamicky "přesměrovat" podle potřeby.
// Imagine that "userProfile" is a prop that this component received
// that includes the deployment key that the current user should use.
codePush.sync({ deploymentKey: userProfile.CODEPUSH_KEY });
Po této změně teď záleží na tom, jak vaše aplikace určí správný klíč nasazení pro aktuálního uživatele. V praxi pro to obvykle existují dvě řešení:
Kdykoliv zpřístupňte mechanismus pro změnu nasazení viditelný uživatelem. Například stránka nastavení může mít přepínač pro povolení přístupu "beta". Tento model funguje dobře, pokud se nezabýváte ochranou osobních údajů vašich předprodukčních aktualizací a máte výkonné uživatele, kteří se mohou chtít přihlásit k dřívějším aktualizacím (a potenciálně chybným aktualizacím) podle své vlastní vůle (jako jsou kanály Chrome). Toto řešení ale dává rozhodnutí do rukou vašich uživatelů, což vám nepomůže transparentně spouštět testy A/B.
Do profilu na straně serveru uživatelů uveďte další část metadat, která označují nasazení, se kterým by se měli synchronizovat. Ve výchozím nastavení může vaše aplikace používat binární vložený klíč, ale jakmile se uživatel ověří, server se může rozhodnout, že ho přesměruje na jiné nasazení, což vám umožní postupně umístit určité uživatele nebo skupiny do různých nasazení podle potřeby. Můžete dokonce zvolit uložení odpovědi serveru v místním úložišti, aby se stala novou výchozí hodnotou. Způsob, jakým klíč uložíte společně s profily uživatelů, je zcela na vašem řešení ověřování (například Auth0, Firebase, vlastní databáze a rozhraní REST API), ale obecně je to docela triviální.
Poznámka
V případě potřeby můžete také implementovat hybridní řešení, které koncovým uživatelům umožnilo přepínat mezi různými nasazeními a zároveň umožnilo serveru toto rozhodnutí přepsat. Tímto způsobem máte hierarchii "řešení nasazení", která zajišťuje, že vaše aplikace bude mít možnost se automaticky aktualizovat, vaši koncoví uživatelé se mohou cítit odměněni tím, že získáte dřívější přístup k bitům, ale máte také možnost spouštět na svých uživatelích testy A/B podle potřeby.
Vzhledem k tomu, že doporučujeme použít Staging nasazení pro předběžné testování aktualizací (jak je vysvětleno v předchozí části), nedává nutně smysl ho používat pro testy A/B na vašich uživatelích, na rozdíl od povolení dřívějšího přístupu (jak je vysvětleno v možnosti č. 1 výše). Proto doporučujeme plně využít nasazení vlastních aplikací, abyste mohli segmentovat uživatele, ale dává to smysl pro vaše potřeby. Můžete například vytvořit dlouhodobá nebo dokonce jednorázová nasazení, vydat do ní variantu aplikace a pak do ní umístit určité uživatele, abyste viděli, jak se zapojí.
// #1) Create your new deployment to hold releases of a specific app variant
appcenter codepush deployment add -a <ownerName>/<appName> test-variant-one
// #2) Target any new releases at that custom deployment
appcenter codepush release-react -a <ownerName>/<appName> -d test-variant-one
Poznámka
V názvu nasazení nejsou podporované znaky "/" a ":".
Poznámka
Celkový počet uživatelů, který je hlášený v metrikách instalace vašeho nasazení, bude brát v úvahu uživatele, kteří přešli z jednoho nasazení na jiné. Pokud například vaše produkční nasazení aktuálně hlásí 1 celkem uživatele, ale dynamicky ho přepínáte na pracovní, produkční nasazení by hlásilo 0 celkem uživatelů, zatímco příprava by hlásila 1 (uživatel, který přepnul). Toto chování umožňuje přesně sledovat přijetí vydané verze, a to i v případě použití řešení přesměrování nasazení založeného na modulu runtime.