WinUI 2.6
WinUI 2.6 es la versión de junio de 2021 de WinUI para aplicaciones para UWP (y aplicaciones de escritorio que usan islas XAML).
Nota:
Para obtener más información sobre cómo crear aplicaciones de escritorio para Windows y UWP con la versión más reciente de WinUI 3, consulte WinUI 3.
WinUI está alojada en GitHub, donde le animamos a enviar informes de errores, solicitudes de características y contribuciones de código de la comunidad.
Todas las versiones estables (y versiones preliminares) están disponibles para su descarga desde nuestra página de versiones de GitHub o desde nuestra página de NuGet.
Los paquetes de WinUI se pueden agregar a los proyectos de Visual Studio a través del administrador de paquetes NuGet. Consulte Introducción a WinUI 2 para obtener más información.
Entre las características nuevas o actualizadas de WinUI 2.6 se incluyen:
Mica
Mica es un nuevo material que incorpora el tema y el papel tapiz de escritorio para pintar el fondo de ventanas de larga duración, como aplicaciones y configuraciones. Puede aplicar Mica al fondo de una aplicación para complacer a los usuarios y crear una jerarquía visual, lo que ayuda a la productividad al aumentar la claridad sobre qué ventana está en foco. Mica se ha diseñado específicamente para el rendimiento de las aplicaciones, ya que solo muestra el papel tapiz de escritorio una vez para crear su visualización.

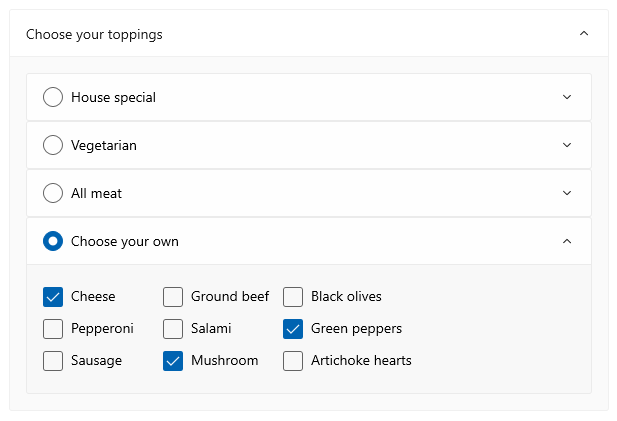
Expander
El control Expander se compone de un encabezado de contenido principal que siempre está visible, junto con un botón de alternancia que se usa para mostrar u ocultar un área de contenido expandible que incluye contenido secundario relacionado con el encabezado.
A medida que el usuario expande o contrae el área de contenido, los elementos adyacentes de la interfaz de usuario se desplazan y ajustan para adaptarse al área de contenido. El área de contenido del expansor no superpone esos elementos.
En este ejemplo animado se muestra un control Expander en el estado predeterminado con solo texto básico en el área de contenido.

Puede usar una interfaz de usuario compleja e interactiva en el área de contenido de Expander, incluidos los controles Expander anidados, como se muestra aquí.

BreadcrumbBar
BreadcrumbBar es un elemento de navegación jerárquico que proporciona una ruta de acceso directa de vínculos a páginas o carpetas que conducen a la ubicación actual del usuario. A menudo se usa cerca de la parte superior de una página en situaciones en las que la ruta de navegación del usuario (en un sistema de archivos o sistema de menús) debe ser visible de forma persistente y proporcionar al usuario la capacidad de volver rápidamente a una ubicación anterior.
En este ejemplo animado se muestra BreadcrumbBar en el estado predeterminado con ocho niveles de profundidad de navegación.

Si se cambia el tamaño de la aplicación para que no haya espacio suficiente para mostrar todos los niveles en BreadcrumbBar, el control se contrae automáticamente, y los nodos situados más a la izquierda se sustituyen por un botón de puntos suspensivos. Al hacer clic en los puntos suspensivos, se abre un menú flotante que muestra los nodos contraídos en orden jerárquico, como se muestra aquí.

ImageIcon
ImageIcon agrega compatibilidad para usar un control Image como icono en la interfaz de usuario de la aplicación.
Se admiten los siguientes formatos de archivo de imagen:
- Mapa de bits (BMP)
- Formato de intercambio de gráficos (GIF)
- Formato JPEG (Joint Photographic Experts Group)
- Formato PNG (Portable Network Graphics)
- JPEG XR (WDP)
- Tagged Image File Format (TIFF)
AnimatedIcon
Un control AnimatedIcon reproduce imágenes animadas en respuesta a la interacción del usuario y a los cambios en el estado visual, como cuando un usuario mantiene el puntero sobre un botón o hace clic en él.
En este ejemplo animado se muestra un control AnimatedIcon agregado a un control NavigationViewItem.

Para definir una animación se requiere que cree u obtenga un archivo Lottie para el icono que quiere agregar (las animaciones personalizadas se pueden crear con Adobe AfterEffects y representarse con la biblioteca Lottie-Windows) y ejecute ese archivo a través de LottieGen. LottieGen genera código para una clase de C++/WinRT para la cual luego puede crear instancias y usar con AnimatedIcon.
PipsPager
El control PipsPager ayuda a los usuarios a navegar por contenido paginado linealmente mediante una colección configurable de glifos, cada uno de los cuales representa una única "página" dentro de un intervalo potencialmente ilimitado. Los glifos resaltan la página actual e indican la disponibilidad de las páginas anteriores y siguientes. El control se basa en el contexto actual y no admite la numeración explícita de las páginas ni una organización no lineal.
En este ejemplo se muestra PipsPager en el estado predeterminado con cinco puntos visibles, orientados horizontalmente, con el primer punto seleccionado.

Si el contenido consta de un gran número de páginas, puede establecer el número de puntos interactivos visibles. Si el número de páginas supera el número de puntos visibles, los puntos se desplazan automáticamente para centrar la página seleccionada en el control.
En este ejemplo animado se muestra PipsPager con puntos con desplazamiento horizontal para una colección de elementos grande.

Actualizaciones de estilos visuales
La mayoría de los controles de WinUI ahora admiten los estilos más recientes de Windows 11.
También se ha presentado un nuevo sistema de control de versiones que le permite revertir a los estilos de control anteriores. Sin embargo, se recomienda encarecidamente usar los nuevos estilos, si es posible, ya que se alinean con la dirección de diseño actual de Windows.
Estilos SplitButton para CommandBar
Un nuevo SplitButtonCommandBarStyle brinda la capacidad de aplicar la apariencia de una clase SplitButtonCommandBarStyle a un control SplitButton.
Ejemplos
Sugerencia
Para más información, instrucciones de diseño y ejemplos de código, consulte Diseño y programación de aplicaciones de Windows.
Las aplicaciones WinUI 3 Gallery y WinUI 2 Gallery incluyen ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3 y WinUI 2.
Si ya se instalaron, haga clic en los vínculos siguientes para abrirlas: WinUI 3 Gallery o WinUI 2 Gallery.
Si no están instaladas, puede descargar WinUI 3 Gallery y WinUI 2 Gallery desde Microsoft Store.
También puede obtener el código fuente de ambas desde GitHub (use la bifurcación principal para WinUI 3 y la bifurcación winui2 para WinUI 2).
Otras actualizaciones
- Vea nuestra lista de cambios importantes de muchos de los problemas de GitHub que se han solucionado en esta versión.
- Consulte el kit de herramientas de diseño de Figma para ver las plantillas de diseño y control de WinUI 2.6.
Windows developer
