Norma de seguretat del contingut
Nota
El centre Power Platform d'administració nou i millorat ja està en versió preliminar pública. Hem dissenyat el nou centre d'administració perquè sigui més fàcil d'utilitzar, amb una navegació orientada a tasques que us ajuda a aconseguir resultats específics més ràpidament. Publicarem documentació nova i actualitzada a mesura que el nou Power Platform centre d'administració passi a la disponibilitat general.
Actualment, la política de seguretat de contingut (CSP) s'admet en models basats en models i llenç Power Apps. Els administradors poden controlar si s'envia la capçalera CSP i, fins a cert punt, la informació que conté. La configuració està a nivell d'entorn, el que significa que s'aplicaria a totes les aplicacions de l'entorn un cop activada.
Nota
La política de seguretat del contingut només s'aplica als entorns que utilitzen Dataverse.
Cada component del valor de la capçalera CSP controla els actius que es poden baixar i es descriu amb més detall a la Xarxa per a desenvolupadors de Mozilla (MDN). Els valors per defecte són els següents:
| Directiva | Valor per defecte | Personalitzable |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' |
No |
| treballador-src | 'self' blob: |
No |
| estil-src | * 'unsafe-inline' |
No |
| font-src | * data: |
No |
| avantpassats del marc | 'self' https://*.powerapps.com |
Sí |
Això dóna com a resultat un CSP per defecte de script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;. En el nostre full de ruta, tenim la capacitat de modificar capçaleres actualment no personalitzables.
Requisits previs
- Per a les aplicacions del Dynamics 365 Customer Engagement i altres aplicacions basades en models, el CSP només està disponible en entorns en línia i en organitzacions amb el Dynamics 365 Customer Engagement (on-premises), versió 9.1 o versió posterior.
Configuració de CSP
CSP es pot canviar i configurar a través del Centre d'administració del Power Platform. És important habilitar-lo primer en un entorn de desenvolupament/prova, ja que habilitar CSP podria començar a bloquejar escenaris si es infringeix la política. També admetem un "mode de només informe" per permetre un augment més fàcil de la producció.
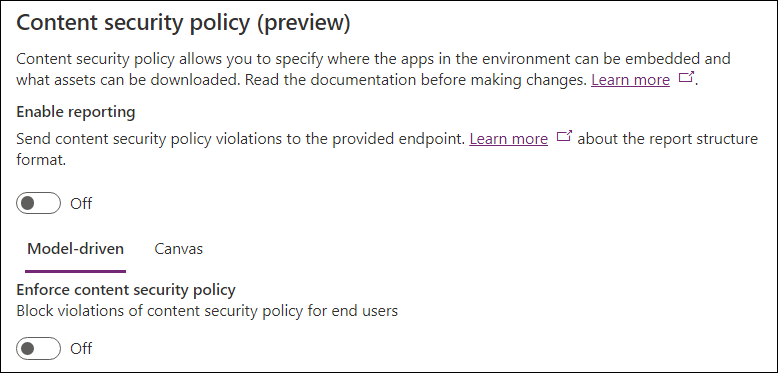
Per configurar CSP, aneu al Centre d'administració del Power Platform ->Entorns ->Configuració ->Privacitat + Seguretat. La imatge següent mostra l'estat predeterminat de la configuració:

Informes
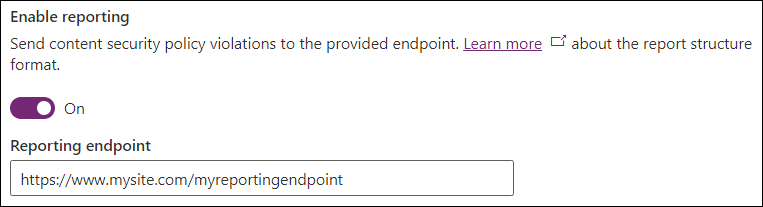
L'opció "Habilita informes" controla si les aplicacions basades en models i de llenç envien informes d'infraccions. Habilitar-la requereix que s'especifiqui un extrem. Els informes d'infracció s'envien a aquest punt final independentment de si CSP s'aplica o no (utilitzant el mode només d'informe si CSP no s'aplica). Per obtenir més informació, vegeu la documentació d'informes.

Aplicació
L'aplicació de CSP es controla de manera independent per a les aplicacions de llenç i basades en models per proporcionar un control granular sobre normes. Utilitzeu el pivot basat en model/llenç per modificar el tipus d'aplicació previst.
El commutador "Aplica la política de seguretat del contingut" activa la política predeterminada per a l'aplicació del tipus d'aplicació determinat. Si activeu aquest commutador, canvia el comportament de les aplicacions d'aquest entorn per complir la política. Per tant, el flux d'habilitació suggerit seria:
- Aplicar a un entorn de desenvolupament/prova.
- Habiliteu el mode de només informe en producció.
- Fer complir en un entorn de producció quan no es notifiquin infraccions.
Configura les directives
Aquesta secció us permet controlar les directives individuals dins de la norma. Actualment, només es pot personalitzar frame-ancestors.

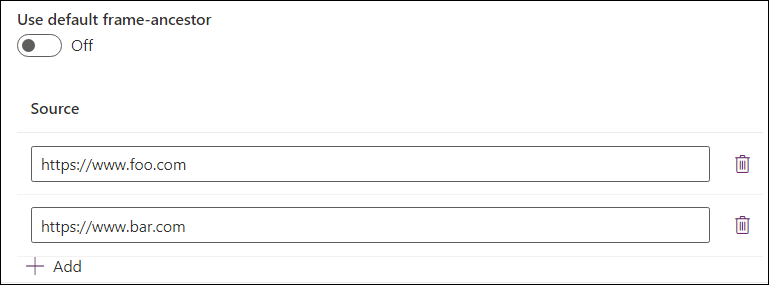
Si deixeu activada la directiva per defecte, s'utilitza el valor per defecte especificat a la taula que es mostra anteriorment en aquest article. Desactivar el commutador permet als administradors especificar valors personalitzats per a la directiva i afegir-los al valor per defecte. A l'exemple següent s'estableixen valors personalitzats per a frame-ancestors. La directiva s'establirà en frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com aquest exemple, el que significa que l'aplicació podria allotjar-se en el mateix origen, https://*.powerapps.comhttps://www.foo.com però https://www.bar.com no en altres orígens. Utilitzeu el botó Afegeix per afegir entrades a la llista i la icona de supressió per suprimir-les.

Configuracions comunes
Per a Microsoft Teams la integració mitjançant l'aplicació Dynamics 365, afegiu el següent a frame-ancestors:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Per a, Dynamics 365 App for Outlook afegiu el següent a frame-ancestors:
- L'origen de la pàgina d'inici de l'Outlook Web App
https://outlook.office.comhttps://outlook.office365.com
Per incrustar-lo Power Apps en Power BI informes, afegiu el següent a frame-ancestors:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Consideracions importants
Desactivar la directiva per defecte i desar amb una llista buida desactiva completament la directiva i no l'envia com a part de la capçalera de resposta de CSP.
Exemples
Fem un cop d'ull a un parell d'exemples de configuració de CSP:
Exemple 1

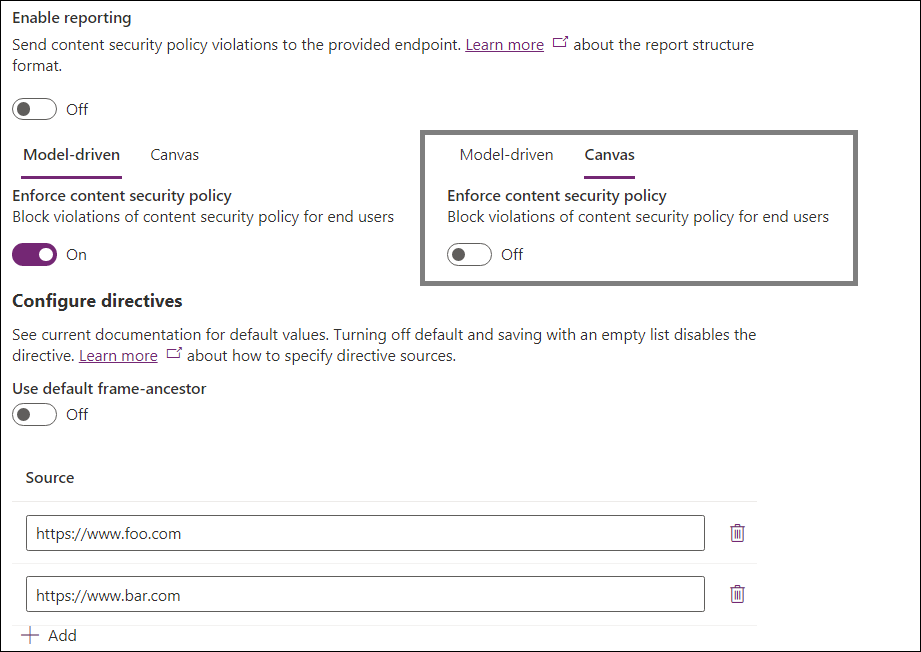
A l'exemple:
- Els informes estan desactivats.
- L'aplicació basada en models està habilitada.
-
frame-ancestorsestà personalitzat perhttps://www.foo.comihttps://www.bar.com
-
- L'aplicació de llenç està inhabilitada.
Les capçaleres efectives serien:
- Aplicacions basades en models:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Aplicacions de llenç: la capçalera de CSP no s'enviaria.
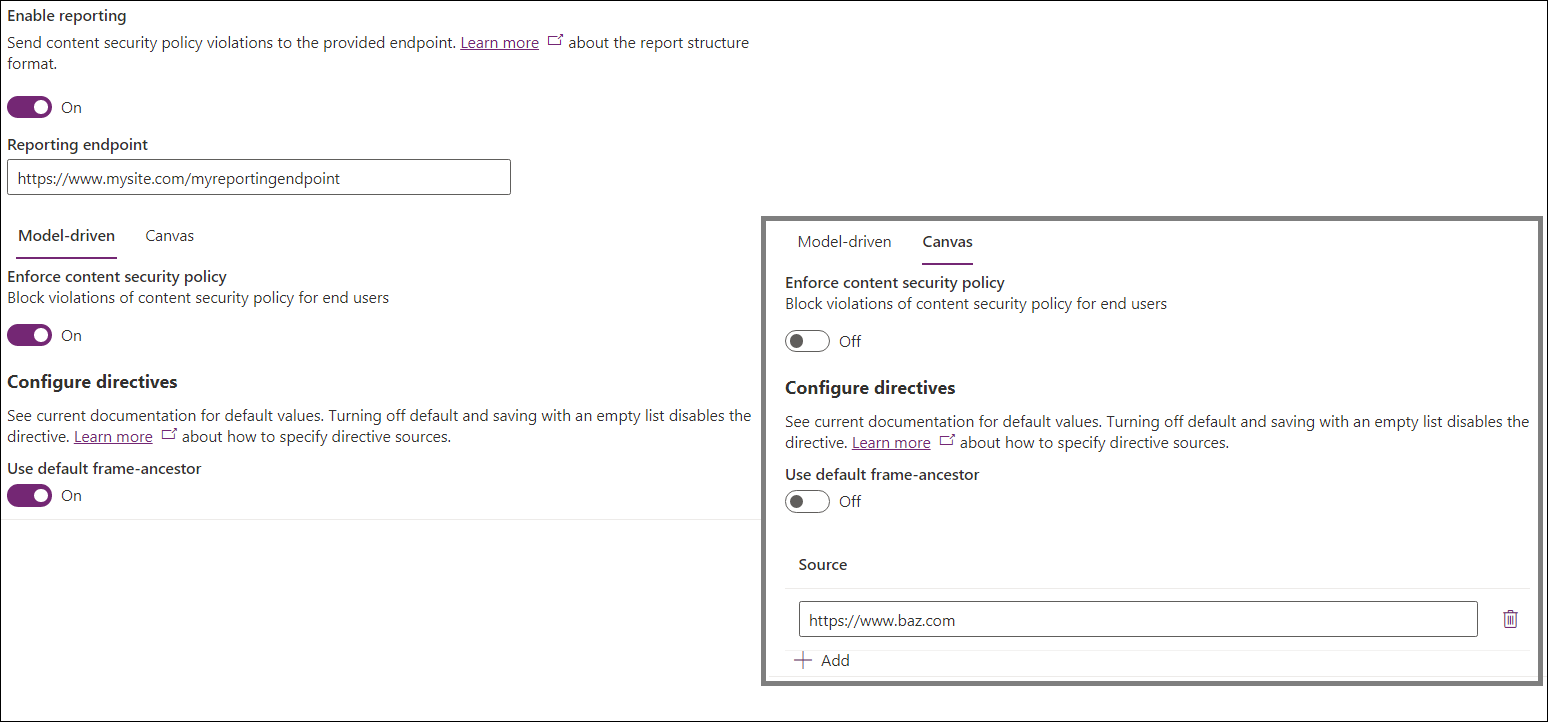
Exemple 2

A l'exemple:
- Els informes estan activats.
- L'extrem de creació d'informes està establert en
https://www.mysite.com/myreportingendpoint
- L'extrem de creació d'informes està establert en
- L'aplicació basada en models està habilitada.
-
frame-ancestorses manté per defecte
-
- L'aplicació de llenç està inhabilitada.
-
frame-ancestorsestà personalitzat perhttps://www.baz.com
-
Els valors de CSP efectius serien:
- Aplicacions basades en models:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Aplicacions de llenç:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Configuració d'organització
CSP es pot configurar sense utilitzar la interfície d'usuari modificant directament la següent configuració de l'organització:
IsContentSecurityPolicyEnabled controla si la capçalera Content-Security-Policy s'envia a les aplicacions basades en models.
ContentSecurityPolicyConfiguration controla el valor de la part frame-ancestors (com s'ha vist anteriorment, s'estableix com a
'self'ifContentSecurityPolicyConfigurationno està establert). Aquesta configuració està representada per un objecte JSON amb l'estructura següent:{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Això es traduiria enscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (De MDN) La directiva HTTP Content-Security-Policy (CSP) frame-ancestors especifica els elements principals vàlids que es poden incrustar en una pàgina mitjançant
<frame>,<iframe><object>,<embed>o<applet>.
- (De MDN) La directiva HTTP Content-Security-Policy (CSP) frame-ancestors especifica els elements principals vàlids que es poden incrustar en una pàgina mitjançant
IsContentSecurityPolicyEnabledForCanvas controla si la capçalera Content-Security-Policy s'envia a les aplicacions de llenç.
ContentSecurityPolicyConfigurationForCanvas controla la norma del llenç mitjançant el mateix procés descrit anteriorment
ContentSecurityPolicyConfiguration.ContentSecurityPolicyReportUri controla si s'han d'utilitzar els informes. Aquesta configuració s'utilitza tant a les aplicacions basades en models en les de llenç. Una cadena vàlida envia informes d'infracció al punt final especificat, utilitzant el mode només d'informe si
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasestà desactivat. Una cadena buida inhabilita els informes. Per obtenir més informació, vegeu la documentació d'informes.
Configuració de CSP sense UI
Especialment per als entorns que no són al Centre d'administració del Power Platform, com ara configuracions locals, és possible que els administradors vulguin configurar CSP utilitzant scripts per modificar directament la configuració.
Habilitació de CSP sense IU
Passos:
- Obriu les eines de desenvolupament del navegador mentre utilitzeu l'aplicació basada en models com a usuari amb privilegis d'actualització d'entitats de l'organització (administrador del sistema és una bona opció).
- Enganxeu i executeu el següent script a la consola.
- Per habilitar CSP, passeu la configuració predeterminada:
enableFrameAncestors(["'self'"]) - Com a exemple de permetre que altres orígens incrustin l'aplicació:
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Inhabilitació de CSP sense IU
Passos:
- Obriu les eines de desenvolupament del navegador mentre utilitzeu l'aplicació basada en models com a usuari amb privilegis d'actualització d'entitats de l'organització (administrador del sistema és una bona opció).
- Enganxeu i executeu el següent script a la consola.
- Per inhabilitar CSP, enganxeu-lo a la consola:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}