Utilitzar els controls d'interfície d'usuari fluid
La creació d'aplicacions que semblen genial a Microsoft Teams serà més fàcil amb els nostres components nous. Construït sobre el marc d'interfície d'usuari fluid, els components nous es semblaran genial amb els estils del Teams i s'ajustaran automàticament al tema per defecte del Teams. Els controls nous són el botó, la casella de selecció, el quadre combinat, el selector de dates, l'etiqueta, el grup de ràdio, la puntuació, el control lliscant, el quadre de text i el commutador.
Fem una ullada a cada control de les interfícies d'usuari fluid i a les seves propietats més útils. Per obtenir una llista completa dels controls i propietats al Power Apps, aneu a Controls i propietats al Power Apps.
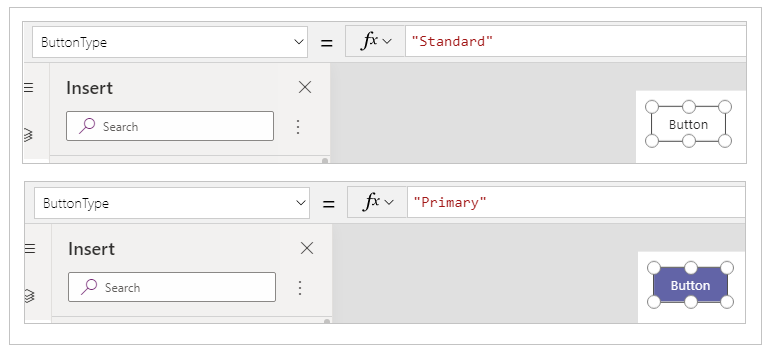
Button
Un control que l'usuari pot seleccionar per interactuar amb l'aplicació.

Descripció
Configureu la propietat OnSelect d'un control de Botó per executar una o diverses fórmules quan l'usuari seleccioni el control.
Propietats de la clau
ButtonType - l'estil de botó per mostrar, estàndard o principal. Valor per defecte: Estàndard.
OnSelect: la manera com respon l'aplicació quan l'usuari selecciona un control.
Text - text que apareix en un control o que l'usuari introdueix en un control.
Casella de selecció
Control que l'usuari pot seleccionar o desactivar per definir-ne el valor com a cert o fals.

Descripció
L'usuari pot especificar un valor booleà utilitzant aquest control familiar, que s'ha utilitzat àmpliament a la interfície d'usuari.
Propietats de la clau
Costat del quadre - costat del control en el qual es mostra la casella de selecció.
Etiqueta – text que apareix en un control.
Verificat - indica si el control està verificat o no.
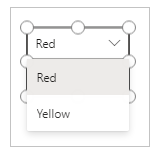
Quadre combinat
Control que permet als usuaris fer seleccions d'opcions proporcionades. Admet la cerca i la selecció múltiple.

Descripció
El control de Quadre combinat permet que un usuari cerqui els elements per seleccionar.
El mode de selecció individual o múltiple es configura per mitjà de la propietat SelectMultiple.
Propietats de la clau
Elements - la font de dades des d'on es pot fer les seleccions.
Defaultselectútems - els elements que inicialment s'han seleccionat abans que l'usuari interaccioni amb el control.
SelectMultiple: si l'usuari pot seleccionar un únic element o diversos elements.
IsSearchable: si l'usuari pot cercar elements abans de seleccionar.
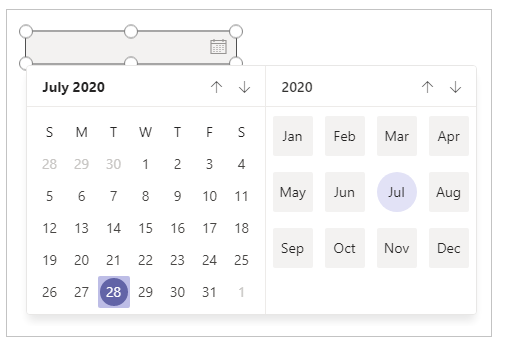
Selector de dates
Un control que l'usuari pot seleccionar per especificar una data.

Descripció
Si afegiu un control Selector de dates en comptes d'un control d'entrada de text, us ajudarà a assegurar-vos que l'usuari especifiqui una data en el format correcte.
Propietats de la clau
Valor – la data seleccionada actualment en un control de data. Aquesta data es representa en l'hora local.
Label
Quadre que mostra dades, com ara text, números, dates o moneda.

Descripció
Una etiqueta mostra les dades que especifiqueu com a cadena de text literal o com una fórmula que avalua una cadena de text. Les etiquetes sovint apareixen fora de qualsevol altre control (com ara un bàner que identifica una pantalla), com una etiqueta que identifica un altre control (com ara una valoració o un control d'àudio) o en una galeria per mostrar un tipus d'informació específic sobre un element.
Propietats de la clau
Color: el color del text d'un control.
Font: el nom de la família del tipus de lletra en què es mostra el text.
Text: text que apareix en un control.
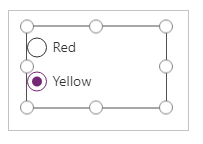
Grup d'opcions
Control d'entrada que mostra diverses opcions, només una de les quals els usuaris poden seleccionar cada vegada.

Descripció
Un Control de grup de ràdio, un control estàndard d'entrada d'HTML, s'utilitza millor només amb unes poques opcions, mútuament excloents.
Propietats de la clau
Elements: la font de dades que es mostra en un control, com ara una galeria, una llista o un gràfic.
Seleccionat: el registre de dades que representa l'element seleccionat.
Classificació
Un control amb el qual els usuaris poden indicar un valor del 0 a un nombre màxim que especifiqueu.

Descripció
En aquest control, l'usuari pot indicar, per exemple,quant li agrada alguna cosa seleccionant un cert nombre d'estels.
Propietats de la clau
Valor: el valor inicial d'un control abans que l'usuari l'hagi canviat.
Max: el valor màxim al qual l'usuari pot definit un control lliscant o una valoració.
Control lliscant
Control amb el qual l'usuari pot especificar un valor arrossegant un control.

Descripció
L'usuari pot indicar un valor, entre un mínim i un valor màxim que s'especifica, arrossegant la nansa d'un control lliscant cap a la dreta o amunt i avall, depenent de l'adreça que trieu.
Propietats de la clau
Max: el valor màxim al qual l'usuari pot definit un control lliscant o una valoració.
Min: el valor mínim al qual l'usuari pot definit un control lliscant.
Valor: el valor d'un control d'entrada.
Disposició: si un control es visualitza horitzontalment o verticalment.
Mostra el valor: si un control mostra el valor.
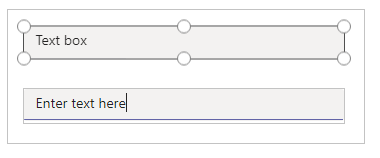
Quadre de text
Casella en la qual l'usuari pot introduir text, números i altres dades.

Descripció
L'usuari pot especificar les dades escrivint en un control de Quadre de text. Segons la manera de configurar l'aplicació, les dades es poden afegir a un font de dades, utilitzar per calcular un valor temporal, o incorporar-se d'alguna altra forma.
Propietats de la clau
Font: el nom de la família del tipus de lletra en què es mostra el text.
Text - text que apareix en un control o que l'usuari introdueix en un control.
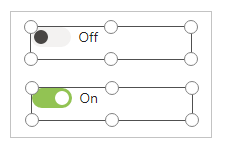
Commuta
Control que l'usuari pot activar o desactivar movent el control.

Descripció
Un control de Commutador s'ha dissenyat per a la interfície d'usuari moderna, però es comporta de la mateixa manera que una casella de selecció.
Propietats de la clau
Verificat - indica si el control està verificat o no.
OffText: el text de l'estat apagat.
OnText: el text de l'estat encès.
Diferència entre la interfície d'usuari fluid i els controls clàssics
Les propietats dels controls s'han simplificat per a la facilitat d'ús. A la taula següent s'enumeren diferències entre els controls d'interfície d'usuari fluid i els noms de propietat de control clàssics.
| Tipus de control | Clàssic | Interfície d'usuari fluid |
|---|---|---|
| Button | Emplena Fons Índex de pestanyes |
Color d'emplenament Color de fons Accepta el focus |
| Casella de selecció | Valor per defecte Índex de pestanyes |
Activada Accepta el focus |
| Quadre combinat | Marcador de posició del text d'entrada Índex de pestanyes |
SMS Accepta el focus |
| Selector de dates | SelectedDate Índex de pestanyes |
Valor Accepta el focus |
| Etiqueta | Mida | Mida de la lletra |
| Grup d'opcions | Índex de pestanyes | Accepta el focus |
| Classificació | Valor per defecte Índex de pestanyes |
Valor Accepta el focus |
| Control lliscant | Valor per defecte Índex de pestanyes |
Valor Accepta el focus |
| Quadre de text | Color Valor per defecte Emplena Corrector Índex de pestanyes |
Color de text Valor Color de fons Habilita la correcció ortogràfica Accepta el focus |
| Commuta | Mida Valor per defecte Índex de pestanyes |
Mida de la lletra Activada Accepta el focus |
Consulteu també
Crear aplicacions addicionals
Descripció de Power Apps Studio
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).