Utilitzar l'editor de codi
Nota
- Des de l'octubre de 2022, els portals del Power Apps són Power Pages.
- A partir del 26 de febrer de 2024, l'estudi de portals heretat del Power Apps es retirarà. Utilitzeu el Power Pages estudi de disseny per editar els vostres llocs web. Més informació: Retirada de l'estudi de portals del Power Apps
- Aquest tema s'aplica a funcionalitats heretades. Per obtenir més informació, aneu a la documentació del Microsoft Power Pages.
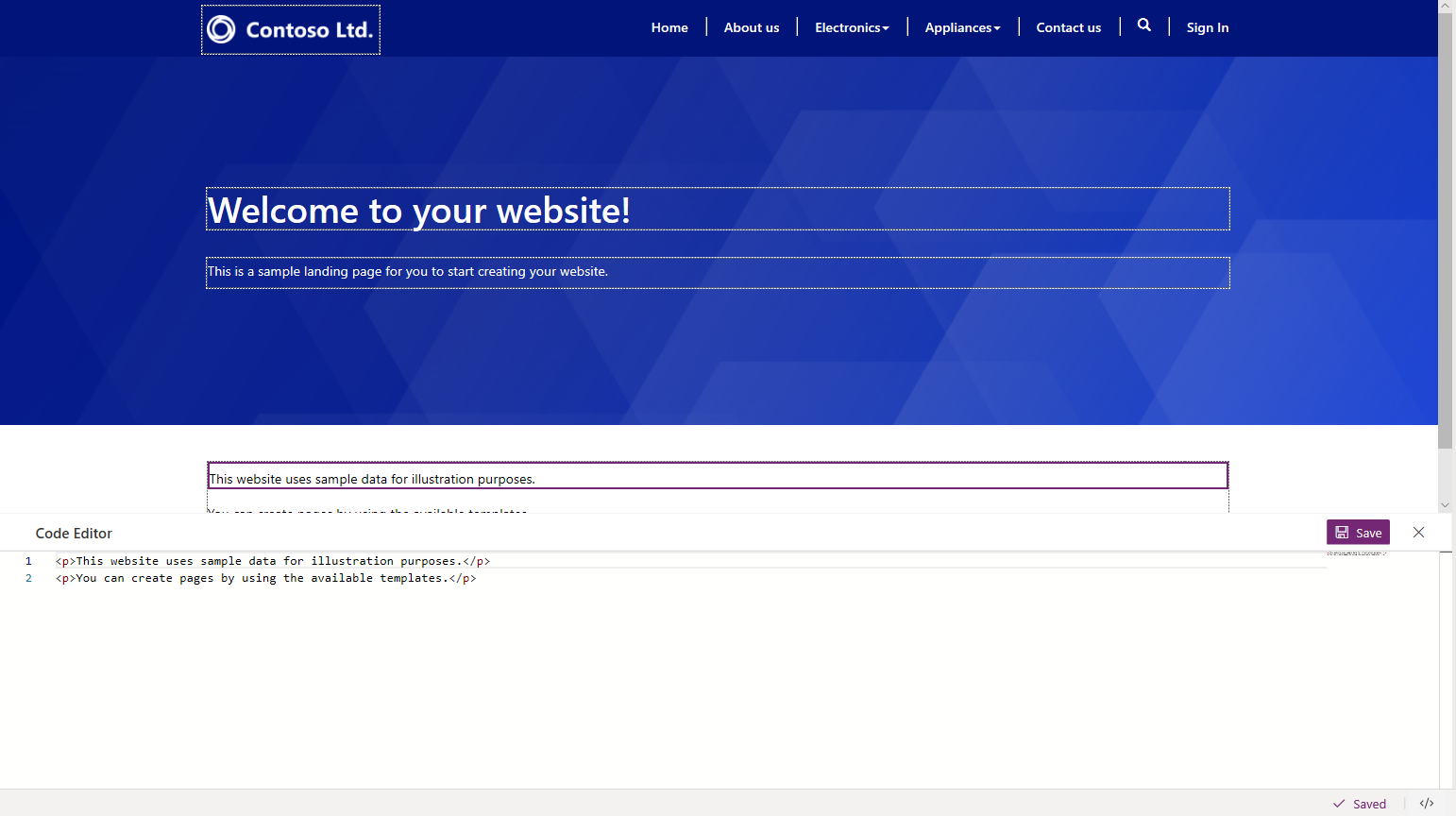
Per veure el codi font d'un component al llenç, seleccioneu el component i, a continuació, seleccioneu la icona del codi font </> al peu de pàgina.
![]()
El codi font es mostra a la subfinestra de l'Editor de codi font a la part inferior de la pantalla. Els canvis realitzats anteriorment s'actualitzen al codi font. Per fer canvis, actualitzeu el codi font i seleccioneu Desa. Els canvis es reflecteixen en el llenç.

Nota
També podeu afegir etiquetes de Liquid a l'editor de codi font per a la configuració avançada. Més informació: Treball amb plantilles de Liquid
Important
L'ús d'etiquetes <script></script> a l'editor de codi font pot donar lloc a resultats inesperats. Es recomana afegir codi personalitzat a la secció JavaScript personalitzat a la pestanya Avançat del registre de pàgina web utilitzant l'aplicació Administració del portal o editant el fitxer javascript personalitzat de pàgina web mitjançant Visual Studio Code.
Consulteu també
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).