Editar CSS per a temes
Nota
- Des de l'octubre de 2022, els portals del Power Apps són Power Pages.
- A partir del 26 de febrer de 2024, l'estudi de portals heretat del Power Apps es retirarà. Utilitzeu el Power Pages estudi de disseny per editar els vostres llocs web. Més informació: Retirada de l'estudi de portals del Power Apps
- Aquest tema s'aplica a funcionalitats heretades. Per obtenir més informació, aneu a la documentació del Microsoft Power Pages.
Els fulls d'estils en cascada (CSS) us permeten controlar el format del lloc web. Per defecte, els fitxers bootstrap.min.css i theme.css estan disponibles. Podeu editar els fitxers CSS existents i pujat fitxers CSS nous. Quan pugeu un fitxer CSS nou, estarà disponible com a fitxer web a l'aplicació d'administració del portal.
Important
Els portals del Power Apps es basen en el Bootstrap 3.3.x a excepció del Portal d'esdeveniments. Els desenvolupadors del portal no han de substituir el Bootstrap 3 amb altres biblioteques de CSS del Power Apps, atès que alguns dels escenaris dels portals depenen del Bootstrap 3.3.x. Per obtenir més informació, vegeu les seccions Comprendre el marc de treball de Bootstrap i Personalitzar Bootstrap d'aquest article.
Obrir un CSS editor de codi
Per obrir un CSS editor de codi, editeu el portal per obrir-lo als Power Apps portals Studio.
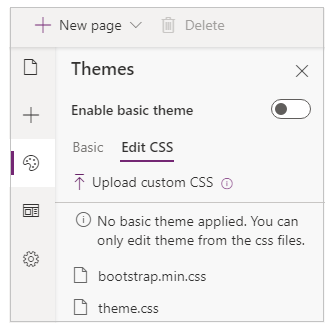
Seleccioneu Tema
 de la part esquerra de la pantalla. Es mostren els temes disponibles.
de la part esquerra de la pantalla. Es mostren els temes disponibles.
Seleccioneu el CSS que vulgueu per obrir-lo a l'editor de codi.
Editeu el codi i deseu els canvis.
Penjar un fitxer nou CSS
Per carregar un fitxer nou CSS , editeu el portal per obrir-lo als Power Apps portals Studio.
Seleccioneu Tema
 de la part esquerra de la pantalla. Es mostren els temes disponibles.
de la part esquerra de la pantalla. Es mostren els temes disponibles.Seleccioneu Puja un CSS personalitzat.

Navegueu i seleccioneu el fitxer CSS que voleu pujar.
Suprimir un fitxer personalitzat CSS
Els fitxers CSS s'emmagatzemen com a fitxers web.
Per suprimir el fitxer CSS, aneu a l'aplicació Administració del portal i seleccioneu Fitxers web.
Localitzeu el registre del fitxer CSS. Potser haureu de filtrar els valors de Nom i Lloc web per localitzar el registre correcte.
Quan se seleccioni el registre del fitxer web, seleccioneu Suprimeix.
Al portal Studio, seleccioneu Configuraicó de sincronització per esborrar els canvis d'estil de la personalització CSS.
Comprendre el marc de treball Bootstrap
Bootstrap és un marc de front-end que inclou components CSS i JavaScript per als elements de la interfície de l'aplicació web habituals. Inclou estils per a elements de navegació, formes, botons i un sistema de disseny de quadrícula eficaç, que permet que el disseny del lloc s'ajusti de forma dinàmica als dispositius que tinguin diferents mides de pantalles, com ara, telèfons i tauletes. Si utilitzeu el sistema de disseny de Bootstrap, podreu desenvolupar un únic lloc que mostri una interfície adequada per a tots els dispositius que puguin utilitzar els vostres clients.
Les plantilles incloses als portals de s'implementen mitjançant components estàndards de Bootstrap amb els mínims estils personalitzats addicionals. Per tant, quan implementeu les plantilles, podeu aprofitar les opcions de personalització de Bootstrap. Podeu personalitzar el tema (fonts, colors, etc.) de forma ràpida i de manera que s'apliqui consistentment a través del portal.
Personalitzar Bootstrap
Bootstrap admet la personalització mitjançant un conjunt de variables. Podeu definir qualsevol d'aquestes variables als valors personalitzats i, a continuació, baixar una versió personalitzada de Bootstrap compilada en funció d'aquests valors.
La capacitat de les variables de Bootstrap és que no dicten l'estil d'un únic element. Tots els estils del marc es basen en aquests valors i en venen derivats. Per exemple, tingueu en compte la variable @font-size-base. Això especifica la mida que Bootstrap assigna al text normal del cos. No obstant això, Bootstrap també utilitza aquesta variable per indicar el cos de lletra de les capçaleres i altres elements. La mida d'un element H1 es pot definir com un 300 % la mida de @font-size-base. En configurar aquesta variable, controleu tota l'escala topogràfica del vostre portal de forma coherent. De la mateixa manera, la variable @link-color controla el color dels enllaços. Per al color que assigneu a aquest valor, Bootstrap definirà el color dels enllaços quan es passa el ratolí per sobre un 15 % més fosc que el vostre valor personalitzat.
La manera estàndard de crear una versió personalitzada de Bootstrap és a través del lloc oficial de Bootstrap. No obstant això, a causa de la popularitat de Bootstrap, molts llocs de tercers també s'han creat amb aquesta finalitat. És probable que aquests llocs proporcionin una interfície fàcil d'utilitzar per a la personalització de Bootstrap, o proporcionin versions predissenyades de Bootstrap perquè les pugueu baixar. El lloc oficial del personalitzador de Bootstrap proporciona mes informació sobre la personalització de Bootstrap.
Quan baixeu una versió personalitzada de Bootstrap, aquesta conté l'estructura de directoris següent.
css/
|-- bootstrap.min.css
img/
|-- glyphicons-halflings-white.png
|-- glyphicons-halflings.png
js/
|-- bootstrap.min.js
O, segons l'aplicació de personalització que utilitzeu, potser que només contingui bootstrap.min.css. De totes maneres, bootstrap.min.css. és el fitxer que conté les personalitzacions. Els altres arxius són el mateix per a totes les versions personalitzades de Bootstrap i, per tant, ja estan inclosos al vostre portal.
Consulteu també
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).