Използване на редактор на код
Бележка
- От октомври 2022 г. порталите на Power Apps са Power Pages.
- От 26 февруари 2024 г. наследеното студиото за портали на Power Apps ще бъде оттеглено. Вместо това използвайте студио за дизайн на Power Pages, за да редактирате уеб сайтовете си. Повече информация: Студиото за портали на Power Apps ще бъде оттеглено
- Тази тема се отнася за наследените възможности. За актуална информация вижте документацията на Microsoft Power Pages.
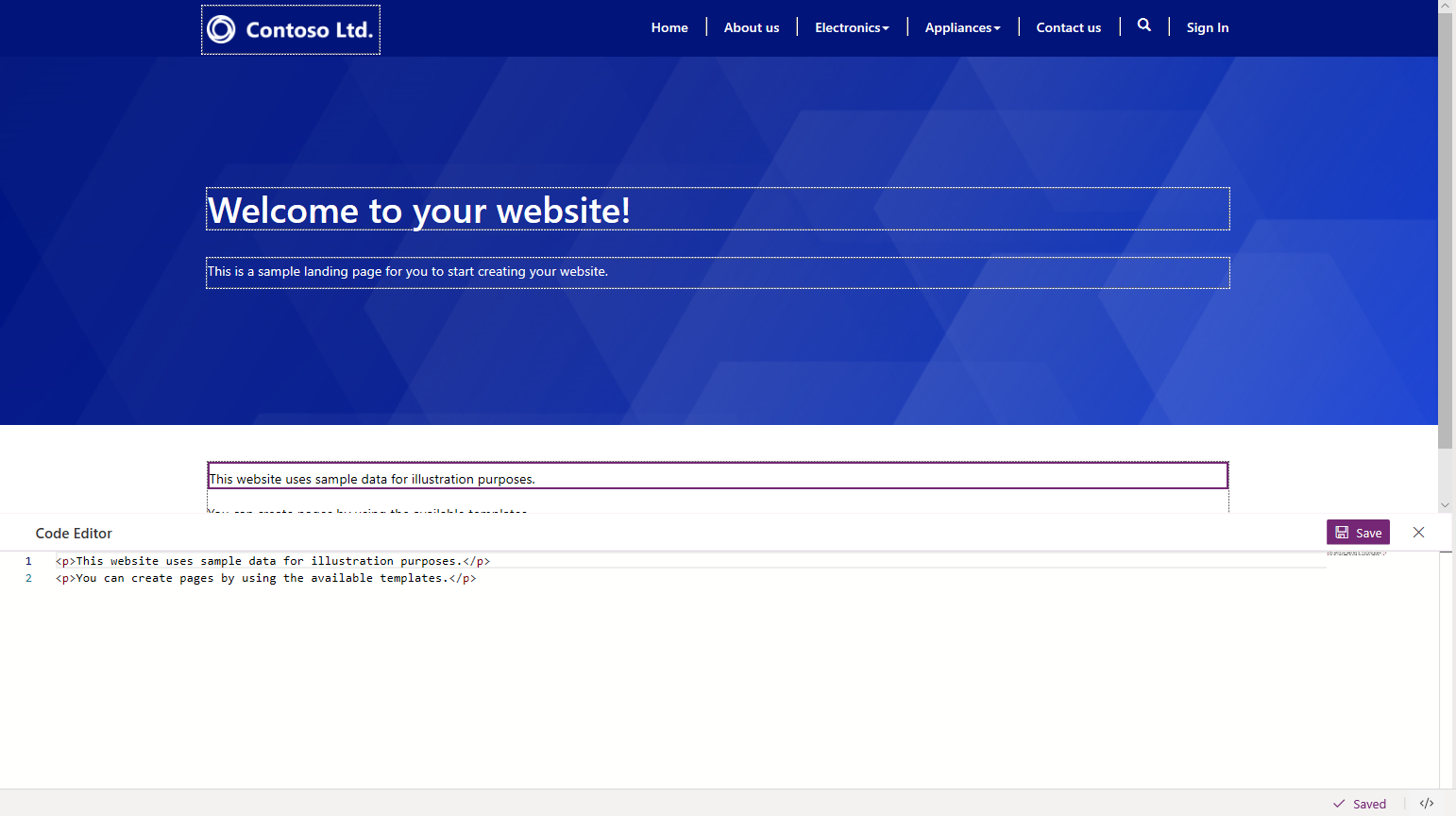
За да прегледате източника на компонент на платното, изберете компонента и след това изберете иконата на редактора на изходен код </> в долния колонтитул.
![]()
Изходният код се показва в прозореца Редактор на код в долната част на екрана. Промените, направени по-рано, се актуализират в изходния код. За да направите промени, актуализирайте изходния код и изберете Записване. Промените се отразяват върху платното.

Бележка
Можете също така да добавите етикети на Liquid в редактора на изходния код за разширена конфигурация. Повече информация: Работа с шаблони на Liquid
Важно
Използвайки <script></script> тагове в редактора на изходния код може да доведе до неочаквани резултати. Препоръчително е да добавите персонализиран код към Персонализиран JavaScript раздел под Разширено раздел в уеб страница запис с помощта на Приложение за управление на портали или чрез редактиране на персонализирания javascript файл на уеб страницата с помощта на Visual Studio Code.
Вижте също
Бележка
Можете ли да ни споделите повече за езиковите си предпочитания за документацията? Попълнете кратко проучване. (имайте предвид, че това проучване е на английски език)
Проучването ще отнеме около седем минути. Не се събират лични данни (декларация за поверителност).