دليل مطوري JavaScript/TypeScript REST SDK (معاينة)
يدعم خرائط Azure JavaScript/TypeScript REST SDK (JavaScript SDK) البحث باستخدام خدمة البحث خرائط Azure، مثل البحث عن عنوان والبحث عن حدود مدينة أو بلد والبحث حسب الإحداثيات. تساعدك هذه المقالة على البدء في إنشاء تطبيقات مدركة للموقع تتضمن قوة خرائط Azure.
إشعار
يدعم خرائط Azure JavaScript SDK إصدار LTS من Node.js. لمزيد من المعلومات، راجع Node.js مجموعة عمل الإصدار.
المتطلبات الأساسية
- حساب خرائط Azure.
- مفتاح الاشتراك أو أي شكل آخر من أشكال المصادقة مع خرائط Azure.
- Node.js.
تلميح
يمكنك إنشاء حساب خرائط Azure برمجيا، فيما يلي مثال باستخدام Azure CLI:
az maps account create --kind "Gen2" --account-name "myMapAccountName" --resource-group "<resource group>" --sku "G2"
إنشاء مشروع Node.js
ينشئ المثال التالي دليلا جديدا ثم برنامج Node.js يسمى mapsDemo باستخدام npm:
mkdir mapsDemo
cd mapsDemo
npm init
تثبيت حزمة البحث
لاستخدام خرائط Azure JavaScript SDK، تحتاج إلى تثبيت حزمة البحث. كل خدمة من خدمات خرائط Azure بما في ذلك البحث والتوجيه والعرض وتحديد الموقع الجغرافي موجودة في حزمتها الخاصة.
npm install @azure-rest/maps-search
بمجرد تثبيت الحزمة، قم بإنشاء search.js ملف في mapsDemo الدليل:
mapsDemo
+-- package.json
+-- package-lock.json
+-- node_modules/
+-- search.js
خدمات خرائط Azure
إنشاء MapsSearchClient ومصادقته
تحتاج إلى كائن credential للمصادقة عند إنشاء MapsSearchClient الكائن المستخدم للوصول إلى واجهات برمجة تطبيقات البحث خرائط Azure. يمكنك استخدام إما بيانات اعتماد Microsoft Entra أو مفتاح اشتراك Azure للمصادقة. لمزيد من المعلومات حول المصادقة، راجع المصادقة باستخدام خرائط Azure.
تلميح
MapsSearchClient هي الواجهة الأساسية للمطورين الذين يستخدمون مكتبة البحث خرائط Azure. راجع خرائط Azure مكتبة عميل البحث لمعرفة المزيد حول أساليب البحث المتوفرة.
استخدام بيانات اعتماد Microsoft Entra
يمكنك المصادقة باستخدام معرف Microsoft Entra باستخدام مكتبة Azure Identity. لاستخدام موفر DefaultAzureCredential ، تحتاج إلى تثبيت الحزمة @azure/identity :
npm install @azure/identity
تحتاج إلى تسجيل تطبيق Microsoft Entra الجديد ومنح حق الوصول إلى خرائط Azure عن طريق تعيين الدور المطلوب إلى كيان الخدمة. لمزيد من المعلومات، راجع استضافة برنامج خفي على موارد غير Azure. يتم إرجاع معرف التطبيق (العميل) ومعرف الدليل (المستأجر) وسر العميل. انسخ هذه القيم واخزنها في مكان آمن. تحتاج إليها في الخطوات التالية.
تعيين قيم معرف التطبيق (العميل) ومعرف الدليل (المستأجر) وسر العميل لتطبيق Microsoft Entra ومعرف عميل مورد الخريطة كمتغيرات بيئة:
| متغير بيئة | الوصف |
|---|---|
| AZURE_CLIENT_ID | معرف التطبيق (العميل) في التطبيق المسجل |
| AZURE_CLIENT_SECRET | قيمة سر العميل في التطبيق المسجل |
| AZURE_TENANT_ID | معرف الدليل (المستأجر) في التطبيق المسجل |
| MAPS_CLIENT_ID | معرف العميل في حساب Azure Map الخاص بك |
يمكنك استخدام .env ملف لهذه المتغيرات. تحتاج إلى تثبيت حزمة dotenv :
npm install dotenv
بعد ذلك، أضف ملفا .env في دليل mapsDemo وحدد هذه الخصائص:
AZURE_CLIENT_ID="<client-id>"
AZURE_CLIENT_SECRET="<client-secret>"
AZURE_TENANT_ID="<tenant-id>"
MAPS_CLIENT_ID="<maps-client-id>"
بمجرد إنشاء متغيرات البيئة الخاصة بك، يمكنك الوصول إليها في التعليمات البرمجية ل JavaScript:
const MapsSearch = require("@azure-rest/maps-search").default;
const { DefaultAzureCredential } = require("@azure/identity");
require("dotenv").config();
const credential = new DefaultAzureCredential();
const client = MapsSearch(credential, process.env.MAPS_CLIENT_ID);
استخدام بيانات اعتماد مفتاح الاشتراك
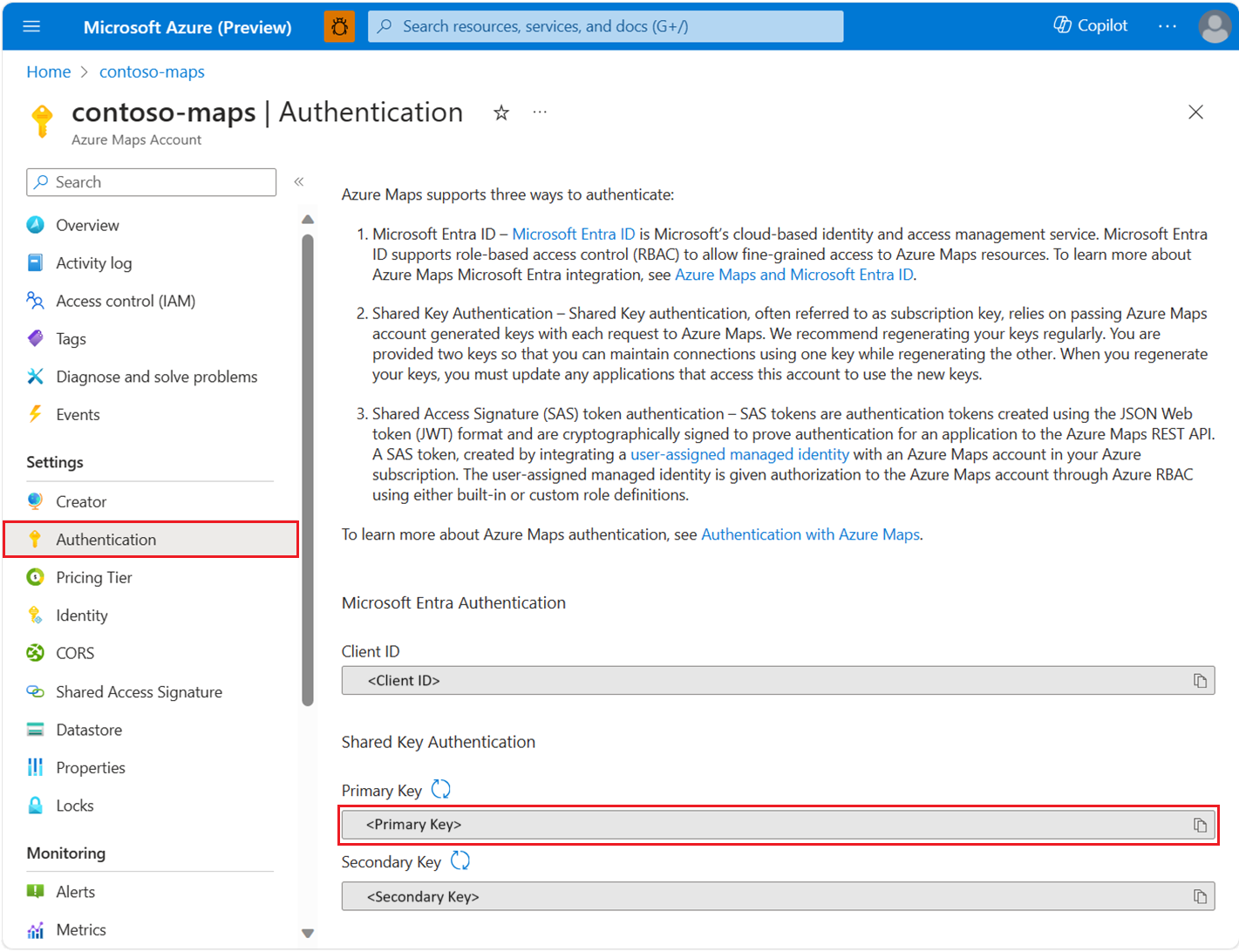
يمكنك المصادقة باستخدام مفتاح اشتراك خرائط Azure. يمكن العثور على مفتاح الاشتراك الخاص بك في قسم المصادقة في حساب خرائط Azure كما هو موضح في لقطة الشاشة التالية:
تحتاج إلى تمرير مفتاح الاشتراك إلى الفئة التي AzureKeyCredential توفرها حزمة مصادقة Azure Core. لأسباب أمنية، من الأفضل تحديد المفتاح كمتغير بيئة بدلا من تضمينه في التعليمات البرمجية المصدر.
استخدم ملفا .env لتخزين متغير مفتاح الاشتراك لإنجاز ذلك. تحتاج إلى تثبيت حزمة dotenv لاسترداد القيمة:
npm install dotenv
بعد ذلك، أضف ملفا .env في دليل mapsDemo وحدد الخاصية :
MAPS_SUBSCRIPTION_KEY="<subscription-key>"
بمجرد إنشاء متغير البيئة الخاص بك، يمكنك الوصول إليه في التعليمات البرمجية ل JavaScript:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
استخدام بيانات اعتماد الرمز المميز لتوقيع الوصول المشترك (SAS)
الرموز المميزة لتوقيع الوصول المشترك (SAS) هي رموز مصادقة تم إنشاؤها باستخدام تنسيق JSON Web token (JWT) ويتم توقيعها بشكل مشفر لإثبات المصادقة لتطبيق على Azure خرائط REST API.
يمكنك الحصول على رمز SAS المميز باستخدام AzureMapsManagementClient.accounts.listSas الحزمة. اتبع القسم Create and authenticate a AzureMapsManagementClient to setup first.
ثانيا، اتبع الهويات المدارة خرائط Azure لإنشاء هوية مدارة لحساب خرائط Azure الخاص بك. انسخ المعرف الأساسي (معرف الكائن) للهوية المدارة.
بعد ذلك، قم بتثبيت حزمة حزمة مصادقة Azure الأساسية لاستخدام AzureSASCredential:
npm install @azure/core-auth
وأخيرا، يمكنك استخدام رمز SAS المميز لمصادقة العميل:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureSASCredential } = require("@azure/core-auth");
const { DefaultAzureCredential } = require("@azure/identity");
const { AzureMapsManagementClient } = require("@azure/arm-maps");
const subscriptionId = "<subscription ID of the map account>"
const resourceGroupName = "<resource group name of the map account>";
const accountName = "<name of the map account>";
const mapsAccountSasParameters = {
start: "<start time in ISO format>", // e.g. "2023-11-24T03:51:53.161Z"
expiry: "<expiry time in ISO format>", // maximum value to start + 1 day
maxRatePerSecond: 500,
principalId: "<principle ID (object ID) of the managed identity>",
signingKey: "primaryKey",
};
const credential = new DefaultAzureCredential();
const managementClient = new AzureMapsManagementClient(credential, subscriptionId);
const {accountSasToken} = await managementClient.accounts.listSas(
resourceGroupName,
accountName,
mapsAccountSasParameters
);
if (accountSasToken === undefined) {
throw new Error("No accountSasToken was found for the Maps Account.");
}
const sasCredential = new AzureSASCredential(accountSasToken);
const client = MapsSearch(sasCredential);
الترميز الجغرافي
يوضح مقتطف التعليمات البرمجية التالي كيفية استيراد @azure-rest/maps-search الحزمة والحصول على إحداثيات عنوان باستخدام استعلام GetGeocoding في تطبيق وحدة تحكم بسيط:
const MapsSearch = require("@azure-rest/maps-search").default;
const { isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(
process.env. MAPS_SUBSCRIPTION_KEY
);
const client = MapsSearch(credential);
const response = await client.path("/geocode", "json").get({
queryParameters: {
query: "1301 Alaskan Way, Seattle, WA 98101, US",
},
});
if (isUnexpected(response)) {
throw response.body.error;
}
const [ lon, lat ] = response.body.features[0].geometry.coordinates;
console.log(`The coordinate is: (${lat}, ${lon})`);
}
main().catch((err) => {
console.error(err);
});
يوضح مقتطف التعليمات البرمجية هذا كيفية استخدام MapsSearch الأسلوب من مكتبة عميل خرائط Azure Search لإنشاء كائن client باستخدام بيانات اعتماد Azure. يمكنك استخدام مفتاح اشتراك خرائط Azure أو بيانات اعتماد Microsoft Entra.
path تحدد المعلمة نقطة نهاية API، والتي في هذه الحالة هي "/geocode".
get يرسل الأسلوب طلب HTTP GET مع معلمات الاستعلام. يبحث الاستعلام عن إحداثيات "1301 طريق ألاسكا، سياتل، WA 98101، الولايات المتحدة". ترجع SDK النتائج كعنصر GeocodingResponseOutput وتكتبها إلى وحدة التحكم. يتم ترتيب النتائج حسب درجة الثقة في هذا المثال ويتم عرض النتيجة الأولى فقط على الشاشة. لمزيد من المعلومات، راجع GetGeocoding.
تشغيل search.js مع Node.js:
node search.js
الترميز الجغرافي العكسي للدفعة
يوفر خرائط Azure Search أيضا بعض أساليب الاستعلام الدفعي. يوضح المثال التالي كيفية استدعاء طريقة البحث العكسي المجمعة:
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
في هذا المثال، يتم تضمين ثلاثة إحداثيات في batchItems نص الطلب. العنصر الأول غير صالح، راجع معالجة الطلبات الفاشلة للحصول على مثال يوضح كيفية معالجة العنصر غير الصالح.
بمجرد الحصول على الاستجابة، يمكنك تسجيلها:
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
معالجة الطلبات الفاشلة
معالجة الطلبات الفاشلة عن طريق التحقق من الخاصية error في عنصر دفعة الاستجابة. راجع الدالة logResponseBody في البحث العكسي للدفعة المكتملة في المثال التالي.
مثال البحث العكسي للدفعة المكتملة
التعليمات البرمجية الكاملة لمثال بحث دفعة العنوان العكسي:
const MapsSearch = require("@azure-rest/maps-search").default,
{ isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
if (isUnexpected(response)) {
throw response.body.error;
}
logResponseBody(resumeResponse.body);
}
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
main().catch(console.error);
استخدام V1 SDK
نحن نعمل على توفير جميع ميزات V1 في V2، حتى ذلك الحين، قم بتثبيت حزم V1 SDK التالية إذا لزم الأمر:
npm install @azure-rest/map-search-v1@npm:@azure-rest/map-search@^1.0.0
npm install @azure-rest/map-search-v2@npm:@azure-rest/map-search@^2.0.0
بعد ذلك، يمكنك استيراد الحزمتين:
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
يوضح المثال التالي إنشاء دالة تقبل عنوانا والبحث في POIs حولها. استخدم V2 SDK للحصول على إحداثيات العنوان (/الرمز الجغرافي) وV1 SDK للبحث في POIs حوله(/search/nearby).
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
const { AzureKeyCredential } = require("@azure/core-auth");
const { isUnexpected: isUnexpectedV1 } = require("@azure-rest/maps-search-v1");
const { isUnexpected: isUnexpectedV2 } = require("@azure-rest/maps-search-v2");
require("dotenv").config();
/** Initialize the MapsSearchClient */
const clientV1 = MapsSearchV1(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
const clientV2 = MapsSearchV2(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
async function searchNearby(address) {
/** Make a request to the geocoding API */
const geocodeResponse = await clientV2
.path("/geocode")
.get({ queryParameters: { query: address } });
/** Handle error response */
if (isUnexpectedV2(geocodeResponse)) {
throw geocodeResponse.body.error;
}
const [lon, lat] = geocodeResponse.body.features[0].geometry.coordinates;
/** Make a request to the search nearby API */
const nearByResponse = await clientV1.path("/search/nearby/{format}", "json").get({
queryParameters: { lat, lon },
});
/** Handle error response */
if (isUnexpectedV1(nearByResponse)) {
throw nearByResponse.body.error;
}
/** Log response body */
for(const results of nearByResponse.body.results) {
console.log(
`${result.poi ? result.poi.name + ":" : ""} ${result.address.freeformAddress}. (${
result.position.lat
}, ${result.position.lon})\n`
);
}
}
async function main(){
searchNearBy("15127 NE 24th Street, Redmond, WA 98052");
}
main().catch((err) => {
console.log(err);
})